Merhabalar, güzel içeriğimde GTmetrix ile sitenizin Hız ve Performans Testini anlatacağım. GTmetrix ile sitenizin eksiklerini fark edebilir ve bu eksikleri tamamlayıp arama motorlarında üst sıralara yükselebilirsiniz.
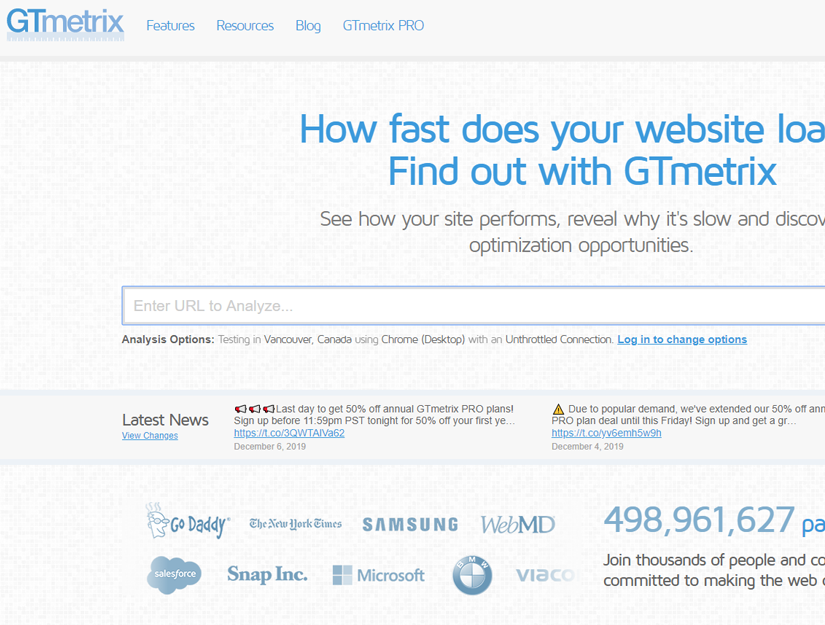
Çok basit web sitenizin url’sini giriyorsunuz ve testi başlatıyorsunuz.
GTmetrix url’nizi girdikten sonra 5 işlem aşamasını yapıyor.
Birinci aşamada sitenizi test aşamasına ekliyor. İkinci aşamada sitenizdeki verileri çekiyor. Üçüncü aşamada sorgularınızı inceliyor. Dördüncü aşamada web sitenizi Google Pagespeed ile inceliyor. Beşinci ve son aşamada web sitenizin test raporları hazırlanıyor.
Test raporlarını olması gereken standartlara göre derecelendiriyor ve harflerle sınıflandırıyor.
İpucu: Siteniz ile ilgili size ufak ip ucu veriyim. Açılış sayfanız yani ana sayfanızın boyutu 5 mb geçmemeli ve 5 sn den önce açılmalı.

Hız ve Performans Testinde Neler var?
1- PageSpeed Site Testi Bölümünde Neler Var?
Sitenizi hızlandırmanız için gerekli olan eksiklerinizi bu test sayesinde görebileceksiniz. PageSpeed bölümünde alttaki sorgu işlemleri ile neleri görebileceğinizi söyleyeceğim.
- Görüntü ölçüleri: Web sitenizde görselleri birden fazla ölçüde çağırdığınız zaman gereksiz gecikmeler yaşanıyor.
- Resim Optimizasyonu: Sitenizin hızlı açılması için görsellerinizi optimize etmelisiniz. Resim optimizasyonu için Tinypng WordPress eklentisini kullanmanızı öneririm.
- Yönlendirme: Sitenizde yönlendirmeler inceleniyor.
- Tarayıcı Önbelleklemesi: Cache eklentisi kullanıyormusunuz o inceleniyor.
- Javascript: incelenir.
- CSS: incelenir.
- HTML:incelenir.
- Satır içi CSS Kullanımı: Web siteniz de mümkün oldukça satır içinde CSS komutlarını kullanmayınız.
- Stil ve komut dosyalarının sırasını optimize etme: Sitenizde çağırdığınız dosyaların sırası önemlidir.
- Görsel Boyutlarınız: Web sitenizde kullandığınız görsellerin “width” ve “height” değerlerini mutlaka her görselinizin html koduna girmelisiniz.
- Sıkıştırma: Dosyalarınızı sıkıştırma işlemi sitenizin hızlı açılması için önemlidir.
Yukarıdaki maddeler PageSpeed te incelenen kriterlerin en önemli olanlarıydı.
2- YSlow Site Testi Bölümünde Neler Var?
Sitenizin tamamen hızına odaklanılmış test bölümüdür. Diğer site testi yerlerine göre bazı değerleri çok önemli göstermektedirler.
En önemli değerleri;
- Sorgular,
- CDN kullanımı
- DNS Çağırımlarıdır.
3- Waterfall Test Bölümü
Bu bölümde sitenizde yapılan sorgular ve dosyaların çağırılma sürelerini ve aşamalarını göreceksiniz.
Sitenizin gecikmelerini en rahat bu bölümde görebilir ve sorunlarınızı tespit edebilirsiniz.
Hemen testinizi başlatın: GTmetrix
Kısa ve öz bir şekilde GTmetrix’i sizlere açıkladığımı düşünüyorum. Size sitenizin testini başlatmak ve sorunlarınızı fark etmek kaldı. Site testinizde anlamadığınız bir bölüm ve hatanız varsa altta yorum olarak yazabilirseniz sizlere yardımcı olmaktan mutluluk duyarım.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.