WordPress sitenize push bildirimleri eklemek ister misiniz? Anında bildirimler, web sitenizi ziyaret etmiyor olsalar bile kullanıcılara bildirim göndermenizi sağlar.
Bu yazıda, WordPress sitenize web push bildirimlerini nasıl kolayca ekleyebileceğinizi göstereceğiz. Ayrıca en iyi WordPress push bildirim eklentileri ve WordPress sitenizden nasıl masaüstü ve mobil push bildirimleri göndereceğimizden de bahsedeceğiz.
Push Bildirimi Nedir?
Push bildirimleri, kullanıcının masaüstünde veya mobil cihazlarında bildirim alanında görüntülenen tıklanabilir mesajlardır. Kullanıcının tarayıcısı açık olmasa bile gösterilebilirler.

Masaüstünün yanı sıra, web push bildirimleri de mobil cihazlarda çalışır. Bu, kullanıcılarınıza en son güncellemeleri ve teklifleri içeren cihazlardan ulaşmanıza olanak sağlar. Web push bildirimleri, web sitesi ziyaretçilerini müşterilere ve sadık takipçilere dönüştürmenin çok etkili bir yolu olduğunu kanıtladı.
Neden WordPress Sitenize Web Push Bildirimleri Ekleyin?
Web sitenizi terk eden kişilerin% 70’inin geri dönmeyeceğini zaten tartıştık. Bu nedenle, bu web sitesi kullanıcılarını abonelere veya müşterilere dönüştürmeniz gerekir.
Aynı anda birden fazla kanal kullanarak bunu yapabilirsiniz. Buna e-posta pazarlaması , sosyal medya, mobil veya SMS pazarlaması ve web push bildirimleri dahildir.
İken e-posta listeleri hala emrinde en dominant ve etkin bir pazarlama aracı vardır, bizim için bildirimleri oldukça etkili olduğu kanıtlanmış durumda itin.
İşte nedeni:
- Kullanıcıların push bildirimleri almak için açıkça izin vermeleri gerekir. Bu, zaten teklif etmek zorunda olduğunuz şeylerle ilgilendikleri ve bildirimlerle daha fazla ilgilenmeleri anlamına gelir.
- Anında bildirimler daha kısadır ve e-posta veya sosyal medya güncellemelerinden daha az dikkat gerektirir.
- Bir algoritma yok, bu yüzden mesajların neredeyse% 100’ü iletiliyor.
- Kullanıcılar cihazlarının bildirimleri nasıl gösterdiğini kontrol edebilir, erteleyebilir veya tamamen kapatabilirler.
- Birçok şirket kullanmıyor.
Facebook, Pinterest, LinkedIn ve diğerleri gibi popüler siteler önemini anlıyor ve zaten web push bildirimleri kullanıyor.
Bu bildirimler, SMS, e-posta pazarlaması ve sosyal medya platformlarından daha ilgi çekicidir. Bir ankete göre , push bildirimleri e-postadan% 50 daha yüksek bir açık orana ve iki kat daha fazla tıklama oranına sahip.
Bunu söyledikten sonra, bir WordPress sitesine web push bildirimleri ekleme konusunda bir göz atalım.
OneSignal ile WordPress’te Web Push Bildirimleri Ayarlama
OneSignal , WordPress web siteleri için ücretsiz bir push bildirim hizmetidir. Herhangi bir web sitesine kolayca push bildirimleri eklemenizi sağlar.
Yapmanız gereken ilk şey OneSignal eklentisini yüklemek ve etkinleştirmek . Eklentiyi kurmak için yardıma mı ihtiyacınız var? Bir WordPress eklentisinin nasıl kurulacağı ile ilgili adım adım kılavuzumuza bakın .
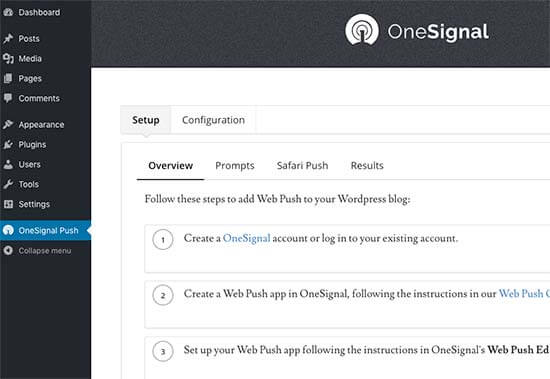
Etkinleştirildiğinde, eklenti WordPress yönetici çubuğunuza OneSignal etiketli yeni bir menü öğesi ekleyecektir. Üzerine tıkladığınızda eklentinin ayarlar sayfasına gidersiniz.

Ayarlar sayfası Kurulum ve Yapılandırma sekmelerine ayrılmıştır. Kurulum sekmesi aslında WordPress’te OneSignal push bildirimlerinin nasıl kurulacağına ilişkin ayrıntılı bir belgedir. Bu eğitimde size göstereceğimiz adımların aynısı var.
OneSignal’ı kurmak için, eklenti ayarlarına API Anahtarı ve APP Kimliği eklemeniz gerekir.
Başlayalım.
Adım 1: OneSignal Push Bildirimleri Ayarlama
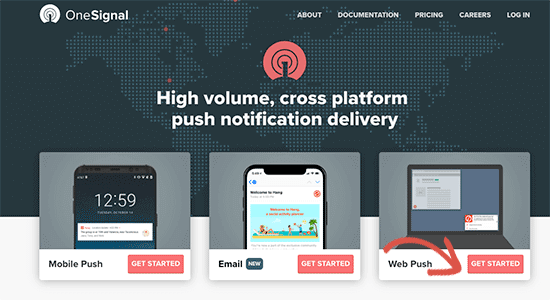
Öncelikle, OneSignal web sitesini ziyaret etmeniz ve Web Push seçeneğinin yanındaki başlat düğmesini tıklamanız gerekir .

Ücretsiz bir hesap oluşturmak için e-posta adresinizi ve şifrenizi girmeniz istenecektir. Hesabınız oluşturulduktan sonra, OneSignal kontrol paneline erişirsiniz.

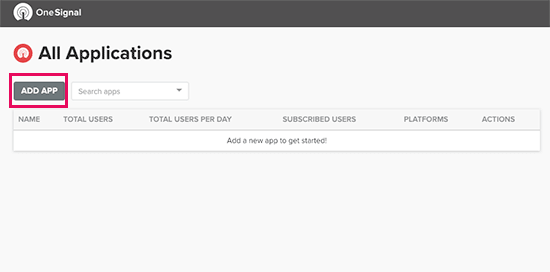
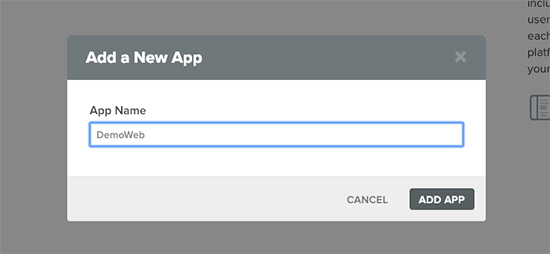
Kontrol panelinde, ilk uygulamanızı oluşturmak için ‘Uygulama Ekle’ düğmesini tıklayın.
Uygulamanız için bir ad girmeniz istenecek. Burada, tanımlamanıza yardımcı olacak her şeyi kullanabilirsiniz.

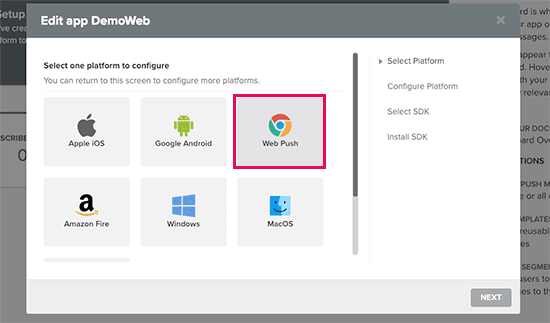
Ardından, bir platform seçmeniz gerekir. Bir uygulama için birden fazla platform seçebilirsiniz. Şimdilik, ‘Web Push’u seçmenizi ve devam etmek için bir sonraki düğmeyi seçmenizi öneririz.

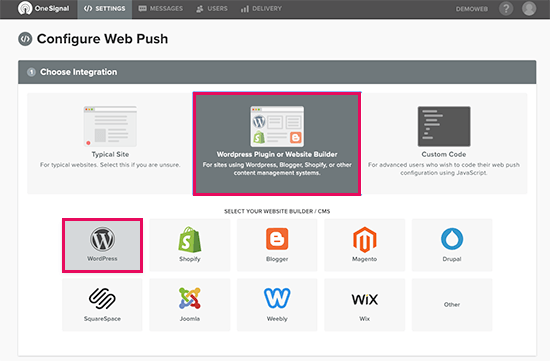
Bir sonraki adımda bir entegrasyon yöntemi seçmeniz istenecek. Devam edin ve ‘WordPress Plugin veya Website Builder’ kutusunu tıklayın ve ardından WordPress’i seçin.

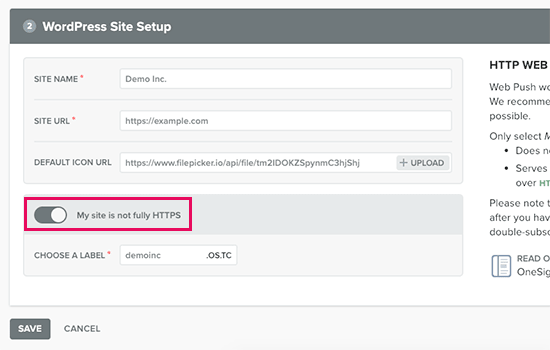
Biraz aşağı kaydırdığınızda, bir ‘WordPress Site Kurulumu’ bölümü göreceksiniz.
Web sitesi adınızı, URL’nizi girmeniz ve bir logo yüklemeniz gerekir. Bu logo bildirimlerinizde görüneceğinden, site simgesini (favicon) veya web sitesi logosunu kullanmanızı öneririz .

Bunun altında, WordPress siteniz SSL / HTTPS kullanmıyorsa açabileceğiniz bir açma / kapatma düğmesi göreceksiniz. Web push bildirimlerini yalnızca güvenli bir HTTPS URL’sinden gönderebilirsiniz. WordPress siteniz HTTPS kullanmıyorsa, bu ayarı açmanız ve bir etiket girmeniz gerekir.
Bir etiket, temel olarak, güvenli bir HTTPS URL’si kullanan OneSignal sunucularında barındırılan bir alt etki alanıdır. Bu alt alan, push bildirimlerinizi göndermek için kullanılacaktır.
HTTPS’yi kendi WordPress sitenizde kurmak istiyorsanız, WordPress’i HTTP’den HTTPS’ye nasıl taşıyacağınıza ilişkin adım adım öğreticimizi izleyin . OneSignal’daki bir alt alan adından çok kendi alan adınızı SSL ile kullanmanızı öneririz, bu yüzden sonsuza dek platformlarına kilitlenmediniz.
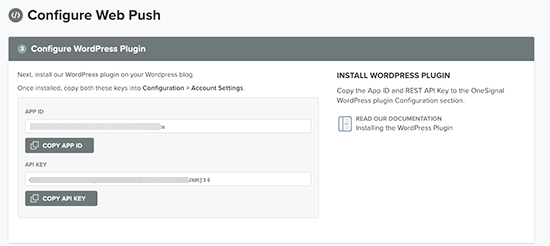
İşiniz bittiğinde, OneSignal ayarlarınızı kaydetmek için kaydet düğmesine tıklayın. Şimdi kopyalamanız gereken API anahtarlarını göreceksiniz.

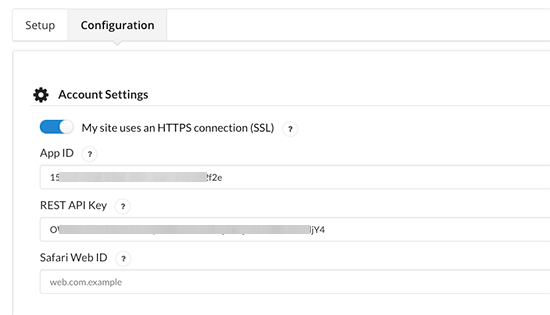
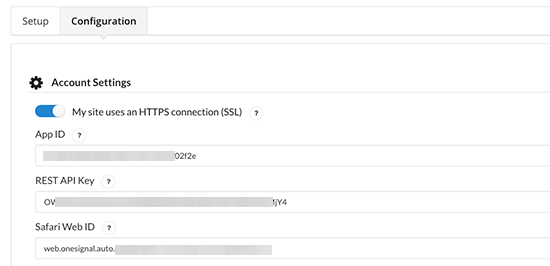
Artık, WordPress sitenizdeki OneSignal eklenti ayarlarına geri dönebilir ve ‘Yapılandırma’ sekmesine geçebilirsiniz. Daha önce kopyaladığınız APP ve API anahtarlarını yapıştırmanız gerekir.

Bu API anahtarları, yalnızca Chrome ve Firefox web tarayıcıları aracılığıyla push bildirimleri göndermenize izin verir.
Ayrıca Push web bildirimlerini Safari web tarayıcısı üzerinden göndermek için Safari Web Kimliği’ne ihtiyacınız olacaktır.
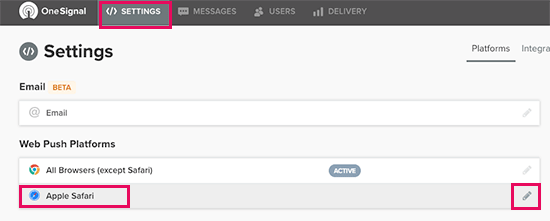
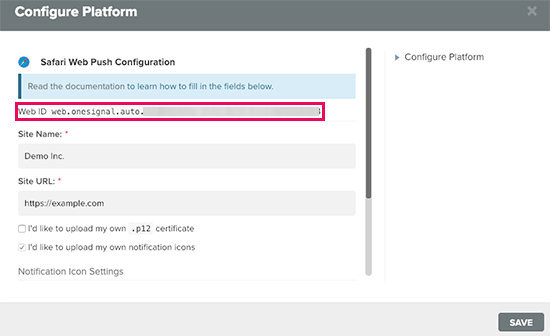
Safari API anahtarını almak için, OneSignal web sitesine geri dönmeniz ve uygulamanızın ayarlar sayfasına gitmeniz gerekir. Oradayken, Apple Safari’nin yanındaki düzenle simgesine tıklamanız gerekir.

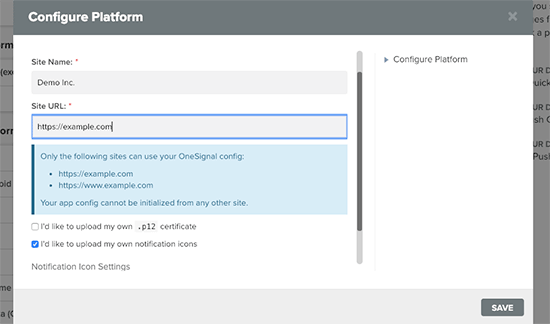
Ardından, web sitenizin adını, URL’sini girmeniz ve isteğe bağlı olarak bir site simgesi yüklemeniz istenir.

Ayarlarınızı kaydetmek için Kaydet düğmesine tıklayın. Bundan sonra, Safari Web ID’nizi kopyalamanız gereken ekranda göreceksiniz.

Bir kez daha, WordPress sitenizdeki eklenti ayarları sayfasına geri dönün ve Safari Web Kimliğini yapılandırma sekmesinin altına yapıştırın.

Eklenti ayarlarınızı kaydetmek için kaydet düğmesine tıklamayı unutmayın.
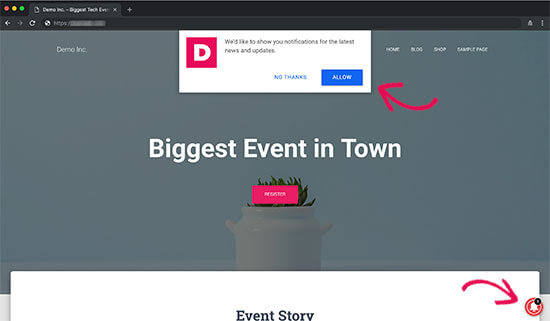
Artık web sitenizi yeni bir gizli tarayıcı sekmesinde ziyaret edebilirsiniz. Ekranın sağ alt köşesinde bir itme bildirimi açılır penceresi ve bir çan bildirimi simgesi göreceksiniz.

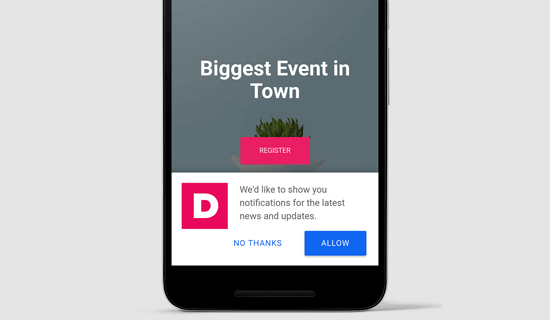
Push bildirim açılır penceresi mobil tarayıcılarda da görünecektir.

Not: Push bildirim açılır isteminin görünümü sitenizin http / https ayarlarına göre farklılık gösterebilir.
Şimdi, bu anında iletme bildirimi isteminin neden bazı web sitelerinde gördüğünüzden farklı göründüğünü merak ediyor olabilirsiniz?
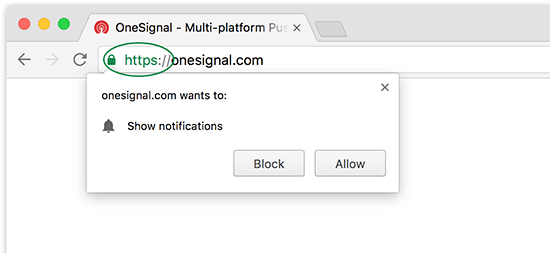
Normalde kullanıcılar, bunun gibi görünen tarayıcı varsayılan bildirim istemini görür:

Şimdi sorun şu ki, eğer bir kullanıcı ‘Engelle’ düğmesini tıklarsa, bildirimlere abone olmak için asla bir bilgi istemez. Bunu düzeltmek için, OneSignal iki farklı bilgi istemi türüyle birlikte gelir.
Birincisi push bildirimi açılır penceresi diğeri ise abonelik zil simgesidir. Her ikisi de tamamen özelleştirilebilir ve gereksinimlerinizi karşılayacak şekilde değiştirebilirsiniz.
Adım 2. Push Bildirimi Popup İstemi’ni Özelleştirme
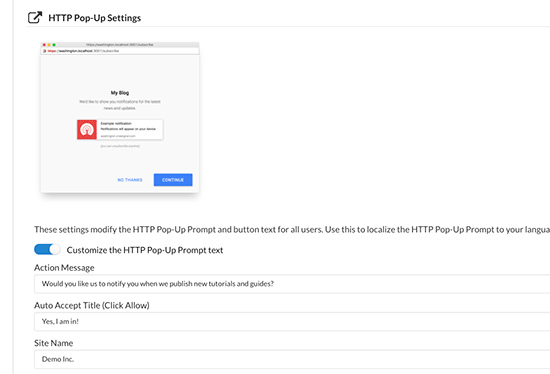
Temel push bildirimi açılır penceresi oldukça basittir. Genel dili kullanır ve sitenizin logosunu görüntüler. Bunu daha kişisel hale getirmek için özelleştirmek isteyebilirsiniz.
WordPress sitenizdeki OneSignal eklentisinin ayarlar sayfasının altındaki yapılandırma sekmesine geçin ve ‘HTTP Pop-Up Ayarları’ bölümüne gidin.

‘HTTP Pop-Up İstemi metnini özelleştirin’ seçeneğinin yanındaki seçim düğmesine tıklamanız ve sonra kendi metninizi eklemeye başlamanız gerekir.
Komut istemini test etmeden önce ayarlarınızı kaydetmek için Kaydet düğmesine tıklamayı unutmayın.
3. Adım. Bell Bildirim Simgesini Özelleştirin
Normalde, tarayıcı bildirim istemi yapar ve bir kullanıcı bunları reddettiğinde açılır pencere kaybolur.
Kullanıcılar daha sonra fikrini değiştirir ve push bildirimleri almak isterse?
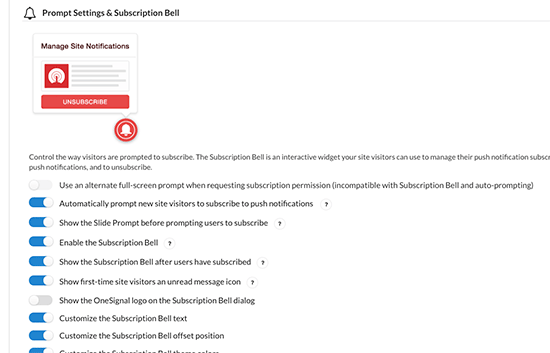
OneSignal’daki abonelik zili, kullanıcılara sitenizdeki push bildirimlerine abone olma konusunda bilgi istemi göstermenizi sağlar.
Zil simgesi de eklentinin ayarları sayfasından tamamen özelleştirilebilir. ‘Prompt Settings & Subscription Bell’ bölümüne gidin ve değiştirmek istediğiniz özelleştirme seçeneklerini açın.

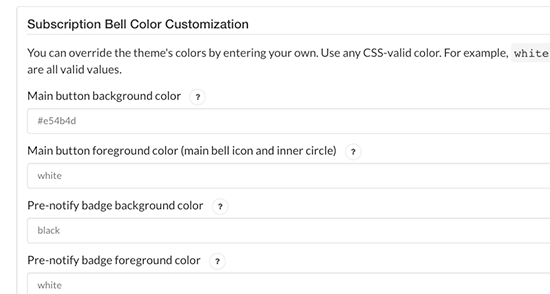
Ardından aşağı kaydırıp, özelleştirmek istediğiniz her seçenek için ayarları değiştirebilirsiniz. İdeal olarak, zil ikonu renklerini kendi tema renginize uyacak şekilde değiştirmek istersiniz.

Not: Zil simgesini kullanmıyoruz, çünkü bunun biraz müdahaleci olduğunu düşünüyoruz.
Adım 4. WordPress Sitenizden Push Bildirimleri Gönderme
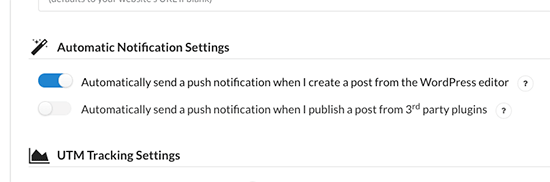
Varsayılan olarak, OneSignal eklentisi web sitenizde yayınlanan tüm yeni yayınlar için otomatik olarak push bildirimleri gönderir. İsterseniz, bu özelliği ‘Otomatik Bildirim Ayarları’ bölümünün altındaki eklenti ayarları sayfasından kapatabilirsiniz.

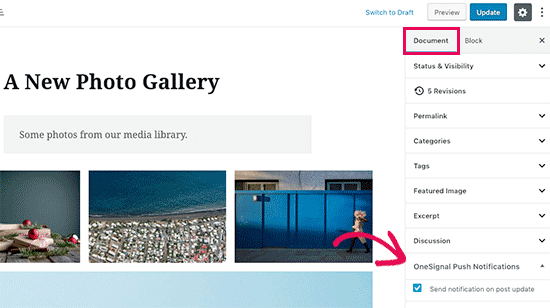
Bir yayını yayınladığınızda veya güncellediğinizde de manuel olarak bir bildirim gönderebilirsiniz. Sadece bir WordPress gönderisini veya sayfasını düzenleyin; OneSignal meta kutusunu sağdaki belge ayarları sütununda göreceksiniz.

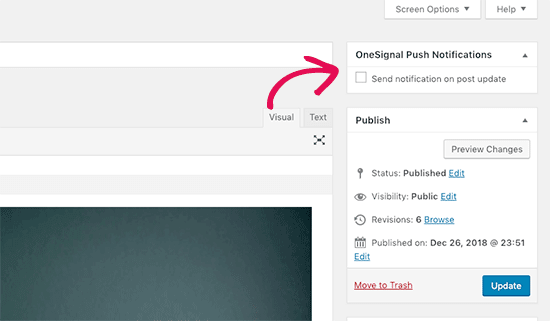
Eski klasik düzenleyiciyi kullanıyorsanız, bunun gibi meta kutusunu göreceksiniz:

‘Güncelleme / yayınlama sonrası bildirim gönder’ seçeneğinin yanındaki kutuyu işaretleyin ve ardından güncelleme veya yayınlama düğmesine tıklayın.
OneSignal şimdi makalenizi tüm abonelerinize bir itme bildirimi olarak gönderecek.
Yeni abonelere hoş geldiniz mesajı gönder
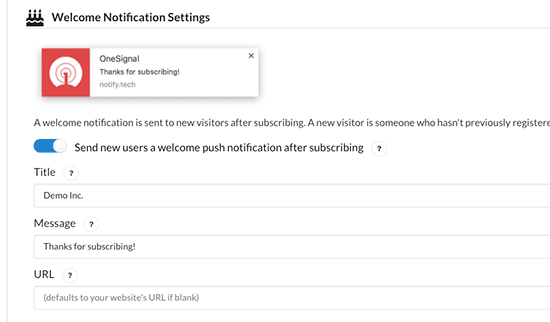
Ayrıca yeni abonelerinize hoş geldiniz mesajı gönderebilirsiniz. OneSignal’ın WordPress yönetici alanınızdaki ayarlar sayfasını ziyaret edin ve ‘Hoş Geldiniz Bildirimi Ayarları’ bölümüne gidin.

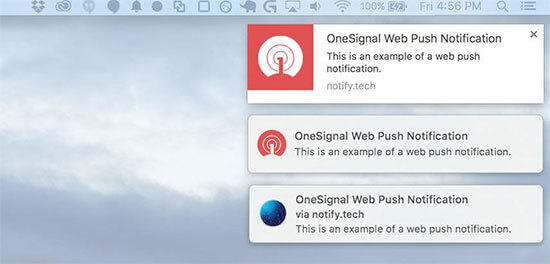
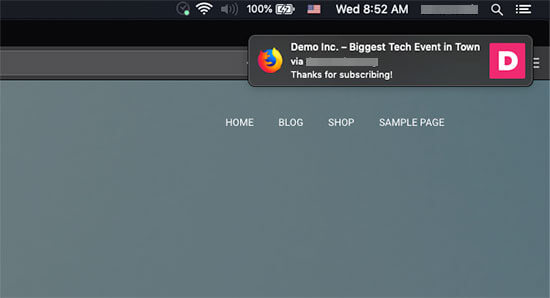
Artık push bildirimleri için yeni bir abone olduğunda, cihazlarında bir karşılama bildirimi alacaklardır. Tarayıcılarına ve cihazlarına bağlı olarak, bildirim farklı görünebilir.

Hepsi bu, WordPress sitenize başarıyla web push bildirimleri eklediniz.
OneSignal uygulama panosundan özel bildirimler de gönderebilirsiniz. İşlem oldukça sezgiseldir ve OneSignal’a giriş yaptıktan sonra ekrandaki talimatları takip edebilirsiniz.
Diğer İyi WordPress Push Bildirimi Eklentileri
Doğru web push bildirim servisini baştan seçmek önemlidir. Çoğu sağlayıcı sizi platformlarında kilitlemeye çalıştığından, push bildirim hizmetinizi değiştirmek eski abonelerinizi kaybetmenize neden olabilir. Anlamı değiştirirseniz, sıfırdan başlayacaksınız.
Bu nedenle, abone listenizi taşınabilir hale getirmek için yapılandırmanız gereken tüm ayarlar için seçtiğiniz sağlayıcıya sormanızı öneririz.
Furkansaglam.com’da OneSignal kullanıyoruz çünkü makul bir fiyata ihtiyacımız olan özelliklere sahip.
- OneSignal, 30.000 aboneye kadar sınırsız mobil push ve web push bildirimleri içeren ücretsiz bir WordPress push bildirim eklentisi sunar.
- Ücretsiz planlarında bile segmentasyon, yerelleştirme, Google analytics ile izleme ve sağlam bir API gibi özellikler bulunur.
- Bülten e-postalarınızı web push bildirimleri yoluyla göndermek için tüm üst e-posta pazarlama hizmetleriyle birlikte kullanabilirsiniz.
WordPress tamamen seçimlerle ilgilidir. İşte deneyebileceğiniz diğer bazı WordPress push bildirim eklentileri.
- PushCrew – Web sitenizi PushCrew’in push bildirim servisine bağlar. 2000 abone ile sınırlı ücretsiz bir plan sunarlar.
- PushEngage Web Push Bildirimleri – Bu, bir push bildirimleri servis sağlayıcısı olan PushEngage için bağlayıcı eklentidir. 2500 abone, 120 bildirim ve 5000 tıklama ile sınırlı ücretsiz bir planları var.
- PushAlert – Web Push Bildirimleri – PushAlert web push bildirim servisine bağlanmanıza yardımcı olur. Ayrıca 3000 abone ile sınırlı ücretsiz bir plan sunarlar.
- PushAssist – PushAssist web push bildirim hizmeti için bağlayıcı eklentisi. Özgür planları 2000 abone ile sınırlıdır.
Umarız bu makale WordPress sitenize web push bildirimleri eklemeyi öğrenmenize yardımcı olur. Ayrıca , web siteniz için ücretsiz bir işletme e-posta adresi alma konusunda rehberimizi de görmek isteyebilirsiniz .
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun . Bizi Twitter ve Facebook’ta da bulabilirsiniz .













2 Responses
Furkan Sağlam anlatmışsın teşekkür ederim arkadaşım başarılarının devamını dilerim
Teşekkürler, web sitenizi inceledim çok güzel bir projeniz var. Sadece birazcık geliştirmeye ihtiyacı var. Çalışmalarınızın devamını dilerim.