WordPress’te tam boyutlu görsellerin nasıl görüntüleneceğini öğrenmek ister misiniz?
WordPress’in en son sürümü, performansı artırmak için büyük resimleri otomatik olarak yeniden boyutlandırır. Ancak bazen daha büyük boyutlu resimleri görüntülemeniz gerekebilir.
Bu eğiticide, WordPress sitenizde tam boyutlu görüntüleri göstermenin dört farklı yolunu paylaşacağız.
WordPress Neden Büyük Resimleri Ölçekliyor?
WordPress’in önceki sürümleri, kullanıcıların çok büyük boyutlu resimler yüklemesine izin veriyordu.
Ancak, WordPress’e yeni başlayanlar, modern web için çok büyük resimler yüklüyordu. Büyük resimler, yavaş web sitesi yükleme hızlarına ve düşük performansa neden olur.
Bu sorunu çözmek için, WordPress 5.3 güncellemesi , WordPress’in çok büyük resimleri işleme şeklini değiştirdi.
Örneğin, 5000 piksele 7000 piksel boyutlarında bir görüntü yüklerseniz, WordPress görüntüyü 2560 piksel olarak yeniden boyutlandıracak ve genişliği orijinal boyutlarla eşleşecek şekilde ölçekleyecektir.
Artık, bir kullanıcı daha önce büyük bir görsele sahip bir sayfayı ziyaret ettiğinde, o görselin küçültülmüş halini görecektir.
Bu, iyileştirilmiş web sitesi performansına ve genel olarak daha mutlu kullanıcılara yol açar .
WordPress’in Görüntüleri Ölçeklendirmesini Durdurmanın Nedenleri
Bu yeni özellik, çoğu WordPress web sitesi sahibi için kullanışlıdır , ancak bazı kullanıcıların tam boyutlu resimleri görüntülemesi gerekebilir.
Örneğin, çalışmanızı satan bir fotoğrafçı veya sanatçıysanız, ziyaretçilerin bunları satın alabilmesi veya indirebilmesi için web sitenizde daha büyük resimler görüntülemek isteyebilirsiniz.
Veya, bir stok fotoğraf web sitesi veya özel baskılar ve resimler satan web sitesi gibi daha büyük resimlerin gerekli olduğu bir web sitesi çalıştırıyor olabilirsiniz.
Belki de ana sayfanızın arka planı için 2560 piksel sınırlarından daha büyük bir büyük resme ihtiyacınız var?
Tam boyutlu bir görüntü isteme nedeniniz ne olursa olsun, bunu nasıl yapacağınızı adım adım göstereceğiz.
WordPress’te Tam Boyutlu Görüntüler Nasıl Görüntülenir (4 Yöntem)
WordPress’te tam boyutlu resimleri görüntülemenin 4 farklı yolu vardır.
Bazı yöntemler tek görüntüler için daha iyi sonuç verirken, diğerleri tüm görüntü kitaplığı için en iyisidir.
Hedefleriniz için doğru olan tam boyutlu görüntü yöntemini seçmek isteyeceksiniz.
Yöntem 1. WordPress’te Tam Boyutlu Resim URL’si Alın
Web sitenizde yalnızca bir veya iki büyük resim kullanmak istiyorsanız, bu çözüm muhtemelen en iyisidir.
WordPress’e boyutları aşan bir resim yüklediğinizde, WordPress resminizi ölçeklendirecek ve yeni bir tane oluşturacaktır. Ancak orijinal görüntü hala sağlam.
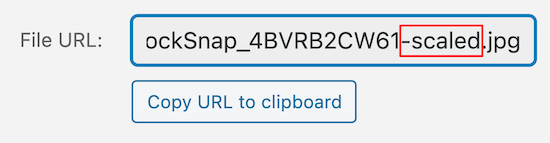
Orijinal görsel boyutlarını görüntülemek için, WordPress görsel URL’sinin sonundaki ‘-scaled’ı silmeniz ve görüntüyü değiştirilmiş bağlantıyla sitenize eklemeniz gerekir.
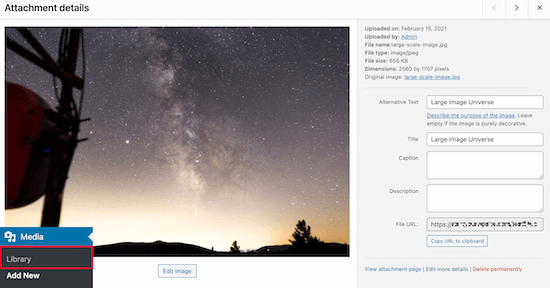
Medya »Kitaplığı’na giderek medya kitaplığınıza gidin ve büyük resminizi seçin.

Şimdi, resim kutusunda ‘Dosya URL’nizi’ bulun.
Ardından, resim URL’nizin sonundaki ‘-scaled’ı silmek isteyeceksiniz.

Bundan sonra, görselin URL’sini kopyalayabilir ve görseli web sitenize ekleyebilirsiniz.
Görseli sitenize, bağlantıyı kullanarak ölçeklenmiş kısmı çıkararak yerleştirmeniz gerekeceğini unutmayın.
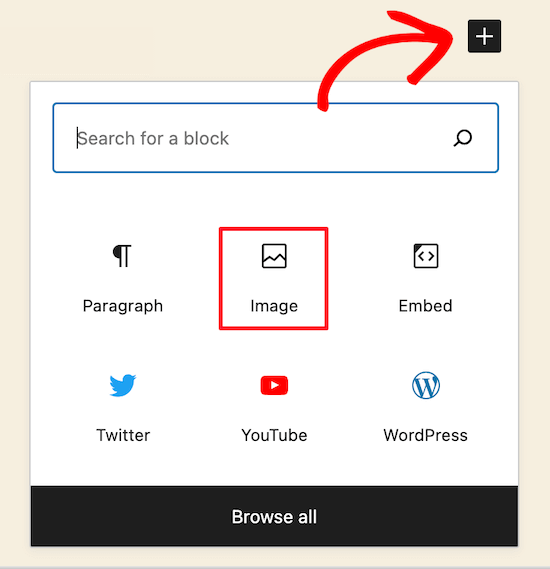
Bunu yapmak için, resmi eklemek istediğiniz bir gönderiye veya sayfaya gidin ve yeni bir blok eklemek için ‘+’ simgesine tıklayın.

Ardından, URL’nizi yapıştırabileceğiniz bir resim bloğu eklemek için ‘Resim’ simgesini tıklayın.
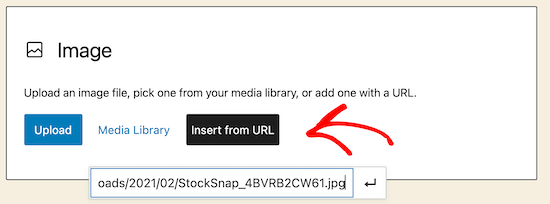
‘URL’den Ekle’yi tıklayın, ardından tam boyutlu görsel URL’nizi kutuya yapıştırın ve’ Enter’a basın.

Bundan sonra, gönderi zaten yayındaysa “Yayınla” ya da “Güncelle” yi tıklamanız gerekecek ve tam boyutlu resminiz artık sitenizde görüntülenebilir olacaktır.
Sitenize eklemek istediğiniz her tam boyutlu görsel için aynı süreci takip edebilirsiniz. Ancak, Dosya URL’si eksi ‘ölçeklenmiş’ kullandığınız sürece, WordPress resimleriniz tam boyutlu olarak görüntülenecektir.
Yöntem 2. WordPress’te Görüntü Ölçeklemeyi Otomatik Olarak Devre Dışı Bırakın (Eklenti ile)
İkinci yöntem, sitenizde görüntü ölçeklemeyi devre dışı bırakmak için bir WordPress eklentisi kullanmaktır.
Önerdiğimiz eklentiye “BÜYÜK Görüntü” Eşiğini Devre Dışı Bırak denir. Bu eklenti, sitenizde büyük resimleri görüntülemek için en kolay çözümlerden birini sunar ve kullanımı tamamen ücretsizdir.
Öncelikle, “BÜYÜK Görüntü” Eşiği Devre Dışı Bırak eklentisini kurmanız ve etkinleştirmeniz gerekir .
Eklentiyi sitenize yükleyip etkinleştirdikten sonra, WordPress tarafından eklenen büyük görüntü eşiğini otomatik olarak kaldırır.
WordPress görsel güncellemesinden önceki gibi yeni görseller eklemekte özgürsünüz.
Bu eklenti aktif olduğunda, WordPress ‘-scaled’ özelliğini herhangi bir resme eklemeyecektir.
Yöntem 3. WordPress’te Büyük Resim Ölçeklemeyi Otomatik Olarak Devre Dışı Bırak (Kod Parçacığı ile)
Diğer bir seçenek de, WordPress’e yukarıdaki eklentiyle aynı hedefi gerçekleştiren bir kod parçacığı eklemektir .
Eklenti herhangi bir nedenle çalışmazsa veya çok fazla eklenti yüklemek istemiyorsanız , bu yöntemi kullanabilirsiniz.
Yeni WordPress resim ölçekleme özelliği big_image_size_threshold,.
Bu işlevi devre dışı bırakmak için aşağıdaki kodu kullanmak isteyeceksiniz:
| 1 | add_filter( 'big_image_size_threshold', '__return_false' ); |
Bu kodu, temanızın functions.php dosyasına, siteye özgü bir eklentiye veya Kod parçacıkları eklentisini kullanarak eklemeniz gerekir .
Yöntem 4: Bir Işık Kutusunda Tam Boyutlu WordPress Görsellerini Açın
Son seçenek, sitenize tam boyutlu bir ışık kutusu eklemektir. Bu çözümle, her iki dünyanın da en iyisini elde edersiniz.
Blog içeriğinize, galerinize veya atlı karıncaya daha küçük resim küçük resimleri yükleyebilirsiniz ve tıklandığında, tam boyutlu resminizle açılır.

Bunu yapmak için Envira Gallery eklentisini kullanmanızı öneririz . Piyasadaki en iyi WordPress resim galerisi eklentisidir ve ışık kutusu açılır resim efektini kolayca eklemenizi sağlar.
Yapmanız gereken ilk şey, Envira Gallery eklentisini kurmaktır .
Galeriniz için tam boyutlu resimler yüklemeden önce, yukarıdaki eklenti veya alt tema yöntemleriyle resim ölçeklemeyi devre dışı bırakmanız gerektiğini unutmayın.
Aksi takdirde, ışık kutusu resimleriniz resmin küçültülmüş sürümünü kullanacaktır.
Son olarak, büyük boyutlu resimler eklerseniz , web sitenizi yavaşlatmamak için bunları web için optimize etmenin çok önemli olduğunu unutmamak önemlidir .
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz