SVG dosyalarını WordPress sitenize eklemek ister misiniz? Varsayılan olarak, WordPress tüm popüler resim, ses ve video dosyası formatlarını yüklemenizi sağlar, ancak SVG aralarında değildir. Bu yazıda, WordPress’te nasıl kolayca SVG ekleneceğini göstereceğiz.
SVG nedir?
SVG veya Ölçeklenebilir Vektör Grafikleri, XML biçimlendirme dilini kullanarak vektör grafiklerini tanımlayan bir dosya formatıdır. SVG’nin en büyük yararı, görüntü kalitesini kaybetmeden veya herhangi bir pikselleme olmadan büyütmenizi sağlar.
SVG nasıl çalışır?
Ölçeklenebilir Vektör Grafikleri (SVG), XML kullanarak iki boyutlu çizimleri görüntüleyen bir teknolojidir. PNG, GIF veya JPEG gibi yaygın olarak kullanılan resim biçimlerinden farklıdırlar.
Bir png / jpeg resim dosyası çekip yakınlaştırırsanız, görüntünün bulanıklaşmaya ve pikselleşmeye başlayacağını fark edeceksiniz.

Vektör grafikleri piksel kullanmıyor. Bunun yerine, görüntülediğiniz grafiği tanımlayan iki boyutlu bir harita kullanırlar. Yakınlaştırdıkça görüntü pikselleşmez.

Bu, vektör grafiklerini kalitenizi kaybetmeden büyütmenizi sağlar . En önemlisi, SVG görüntüleri dosya boyutunda JPEG veya PNG’den çok daha küçük olabilir.
Vektör grafikleri, simgeler, simge yazı tipleri, web sitesi logoları ve marka görüntüleri için yaygın olarak kullanılır. Şirket logonuz, simgeleriniz veya diğer grafikleriniz için SVG dosyalarını WordPress’e eklemek isteyebilirsiniz.
Sesleri ne kadar soğuk olursa olsun, SVG dosyaları hala biraz güvensiz. Bu nedenle WordPress, SVG dosya yüklemelerini varsayılan olarak desteklememektedir.
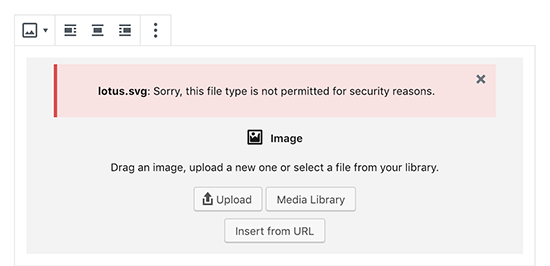
WordPress’e bir SVG resmi yüklerseniz, aşağıdaki hata mesajını göreceksiniz:
Maalesef, güvenlik nedeniyle bu dosya türüne izin verilmiyor.

WordPress’te SVG ile İlgili Güvenlik Sorunları
SVG dosyaları, HTML’ye benzer olan XML biçimlendirme dilinde kod içerir. Tarayıcınız veya SVG düzenleme yazılımı, çıktısını ekranda görüntülemek için XML işaretleme dilini ayrıştırır.
Ancak, bu web sitenizi olası XML açıklarına açıyor. Kullanıcı verilerine yetkisiz erişim sağlamak, kaba kuvvet saldırılarını veya siteler arası komut dosyası saldırılarını tetiklemek için kullanılabilir .
Bu makalede paylaşacağımız yöntemler, güvenliklerini iyileştirmek için SVG dosyalarını sterilize etmeye çalışacaktır. Ancak, bu eklentiler zararlı kodun yüklenmesini veya enjekte edilmesini tamamen önleyemez .
En iyi çözüm, yalnızca güvenilir kaynaklar tarafından oluşturulan SVG dosyalarını kullanmak ve yalnızca SVG yüklemelerini yalnızca güvenilir kullanıcılara kısıtlamaktır.
Güvenlik hakkında daha fazla bilgi edinmek için yeni başlayanlar için eksiksiz WordPress güvenlik kılavuzumuza bakın.
Olduğu söyleniyor, en kolay ve güvenli bir şekilde WordPress SVG dosyalarını kullanmak nasıl bir göz atalım.
Yöntem 1. SVG Desteğini Kullanarak WordPress’e SVG Dosyaları Yükleyin
Bu yöntem, WordPress’te SVG dosyaları eklemek için tam destek sunar. Ayrıca WordPress yazılarında ve sayfalarında satır içi SVG’yi görüntülemenizi sağlar.
Öncelikle, SVG Destek eklentisini kurmanız ve etkinleştirmeniz gerekir .
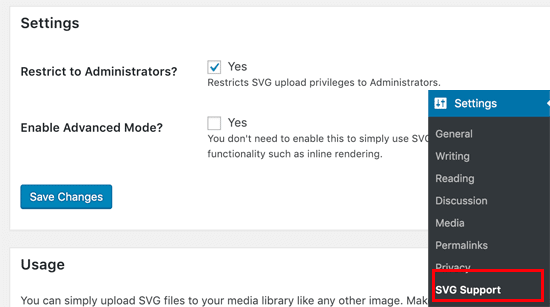
Etkinleştirmeden sonra eklenti ayarlarını yapılandırmak için Ayarlar »SVG Destek sayfasını ziyaret etmeniz gerekir .

Ayarlar sayfasında, ‘Yöneticilere Sınırla?’ Seçeneğinin yanındaki kutuyu işaretlemeniz gerekir. seçeneği. Bu, yalnızca bir site yöneticisinin WordPress’e SVG dosyaları yüklemesini sağlar.
Bir sonraki seçenek gelişmiş modu açmaktır. CSS animasyonları ve satır içi SVG oluşturma gibi gelişmiş özellikleri kullanmak istiyorsanız bu seçeneği kontrol etmeniz yeterlidir .
Ayarlarınızı kaydetmek için değişiklikleri kaydet düğmesine tıklamayı unutmayın.
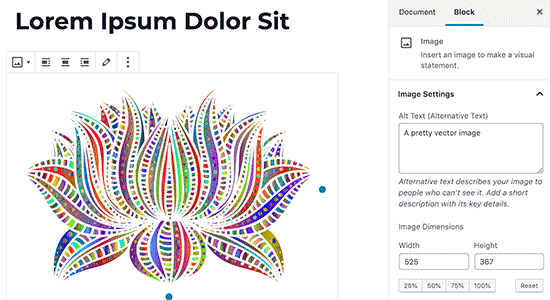
Şimdi yeni bir yayın oluşturabilir veya mevcut bir yayını düzenleyebilirsiniz. Gönderi düzenleyicide, SVG dosyanızı diğer herhangi bir resim dosyasını yüklediğiniz gibi yükleyeceksiniz. Basitçe editöre bir resim bloğu ekleyin ve ardından SVG dosyasını yükleyin.
Artık SVG dosyasını WordPress’e yükleyip yerleştirebileceksiniz.

Yöntem 2. SVG Dosyalarını Güvenli SVG Kullanarak WordPress’e Yükleyin
Bu yöntem aynı zamanda bir eklenti kullanır ve WordPress’e yüklenen SVG dosyalarının sterilizasyonunu yapmanızı sağlar.
Yapmanız gereken ilk şey, Güvenli SVG eklentisini yüklemek ve etkinleştirmek . Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağı ile ilgili adım adım kılavuzumuza bakın .
Eklenti kutudan çıkıyor ve yapılandırmanız için ayar yok. Basitçe devam edip SVG dosyalarını yüklemeye başlayabilirsiniz.
Dezavantajı, bu eklentinin, WordPress sitenize mesaj yazabilen tüm kullanıcılar tarafından SVG yüklemelerine izin vermesidir.
Kimlerin dosya yükleyebileceğini kontrol etmek için eklentinin premium sürümünü satın almanız gerekir.











Bir Yanıt
Teşekkür ederiz Furkan Bey, bizim WordPress sitemizde resimler svg’ye dönüşmüş ve 403 veriyor, hangi eklenti neden yaptı anlamış değiliz, LiteSpeed Cache kullananlara kontrol etsin.