WordPress’e resim vurgulu efektlerin nasıl ekleneceğini öğrenmek ister misiniz?
Görsel vurgulu efektler sitenizi daha etkileşimli ve ilgi çekici hale getirebilir. Bu, daha iyi bir ilk izlenim yaratır ve sitenizde geçirilen zamanı iyileştirir.
Bu makalede, WordPress’te resim vurgulu efektleri nasıl ekleyeceğinizi adım adım göstereceğiz.
Görüntü Üzerine Gelme Efektleri Nelerdir?
WordPress web sitenize resim vurgulu efektler eklemenin en iyi yolu bir WordPress eklentisi kullanmaktır.
Bir eklentiyle, görüntü efektleri oluşturmak için düzenlemek, biçimlendirmek ve CSS eklemek için zaman harcamanıza gerek kalmaz. Sadece çalışıyor.
Benzersiz görüntü vurgulu efektler ve animasyonlar oluşturmak için kullanabileceğiniz her türlü eklenti vardır.
Bu eğiticide, ihtiyacınız olan vurgulu efektleri eklemenin dört farklı yolunu göstereceğiz.
- WordPress’te Resim Üzerine Gelme Flipbox Efektleri
- Ekleme WordPress’te Resim Yakınlaştırma ve Büyütme Efektleri
- Ekleme WordPress’te Resim Animasyon Efektleri Ekleme WordPress’te Resim Üzerine Gelme
- Popup Efektleri Ekleme
WordPress’te Resim Üzerine Gelme Flipbox Efektleri Ekleme
Kapak kutusu, fareniz üzerine geldiğinde dönen bir kutudur.
Metni ortaya çıkarmak için bu animasyonu resimlerinize ekleyebilir veya hatta üzerine gelindiğinde resmi değiştirebilirsiniz.

Her iki taraftaki görüntünün tasarımıyla birlikte görüntünün nasıl döndüğünü kontrol edebilirsiniz.
Bir fotoğrafçıysanız, çalışmanızı sergilemek ve portföylerinizi ayırmak için bunu kullanabilirsiniz.
Resimli flipbox efektleri eklemenin en kolay yolu bir WordPress eklentisidir. Bir eklenti, bu efektleri hızlı bir şekilde oluşturmanıza ve özelleştirmenize olanak tanır.
Flipbox – Awesomes Flip Boxes Image Overlay eklentisini kullanmanızı öneririz. WordPress için en iyi flipbox ve image hover eklentisidir.
Bu eklenti, WordPress resimlerinize özel flipbox efektleri eklemenizi sağlar.

Düzinelerce farklı animasyon efekti ve önceden oluşturulmuş şablonlarla birlikte gelir. Hatta renkleri kontrol edebilir ve kendi özel CSS’nizi ekleyebilirsiniz.
WordPress’te Görüntü Yakınlaştırma ve Büyütme Efektleri Ekleme
Görüntü yakınlaştırma efektleri, kullanıcılarınızın normal boyutlu bir görüntüde göremeyecekleri ayrıntıları görmelerini sağlar.
Bu, ürün eğitimleri ve yüksek ayrıntı seviyelerine sahip resimler için harika bir etkidir.
Amazon gibi yakınlaştırma efekti eklemek için çevrimiçi mağazanızda da kullanabilirsiniz.

Resimlerinize resim yakınlaştırma ve büyütme efektleri eklemenin en kolay yolu bir WordPress eklentisi kullanmaktır.
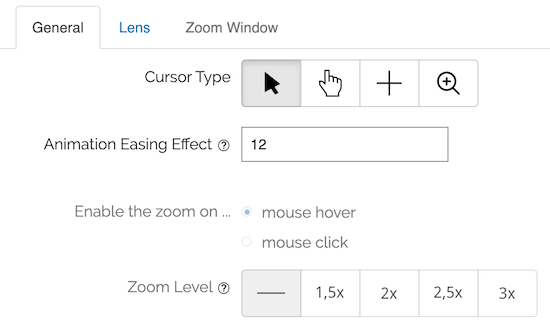
WP Image Zoom eklentisini kullanmanızı öneririz. Bu eklenti, resimlerinize yakınlaştırma ve büyütme efektleri eklemenizi sağlar.

Ayrıca yakınlaştırma lensinin şeklini, yakınlaştırma düzeyini ve çok daha fazlasını seçmenize izin veren özelliklerle donatılmıştır.
WordPress’te Resim Animasyon Efektleri Ekleme
WordPress’e ekleyebileceğiniz her türlü ek vurgulu efekt vardır.
Örneğin, animasyonlu resim galerileriniz, ışık kutusu resimleriniz, karşılaştırma resimleriniz, metin katmanlarınız ve daha fazlasına sahipsiniz.

Bunun gibi gezinme efektleri eklemek için Image Hover Effects Ultimate eklentisini kullanmanızı öneririz.
Bu eklenti çok hafiftir, bu nedenle web sitenizin performansını ve yükleme hızlarını etkilemez. Ayrıca kullanımı çok kolaydır. Birkaç tıklama ile benzersiz görüntü efektleri ekleyebilirsiniz.
Yapmanız gereken ilk şey, Image Hover Effects Ultimate eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
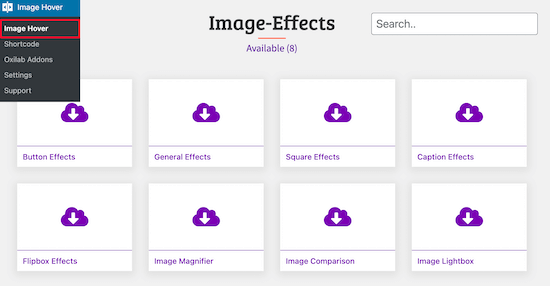
Eklentiyi kurup etkinleştirdikten sonra, WordPress yöneticinizde ‘Image Hover’a tıklamanız gerekir. Bu, aralarından seçim yapabileceğiniz sekiz farklı görüntü üzerine gelme efekti ortaya çıkaracaktır.

Bu eğitim için ‘Başlık Efektleri’ efektini kullanacağız. Bu, fareyle üzerine gelindiğinde resminizin üzerine animasyonlu metin ekler.
Önce, ‘Altyazı Efektleri’ kutusunu tıklayın. Bu, aralarından seçim yapabileceğiniz farklı animasyon seçeneklerinden oluşan bir menü getirir.

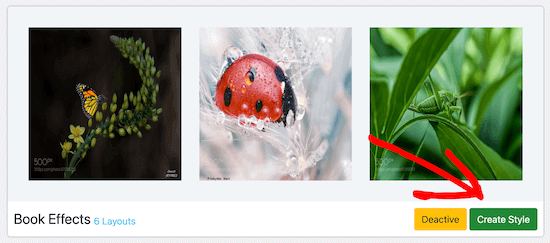
Beğendiğiniz görüntü efektini bulduğunuzda, ‘Stil Oluştur’u tıklayın.
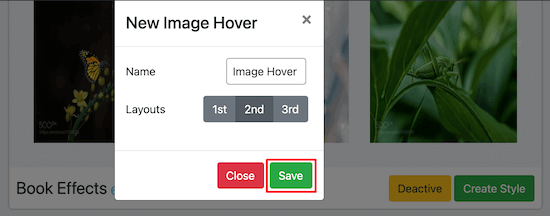
Açılır kutuda, fareyle üzerine gelme efektinizi adlandırın ve düzeni seçin. Seçtiğiniz düzen numarası, sıralı görüntü dizisiyle eşleşir.
“Kaydet” i tıklamayı unutmayın.

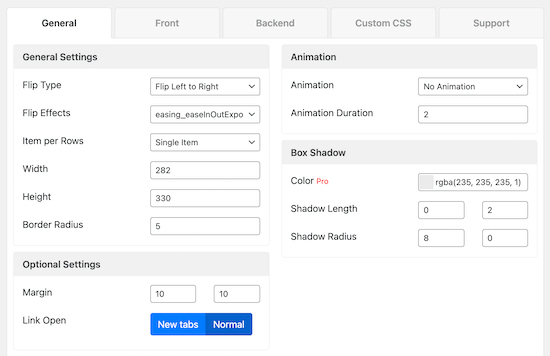
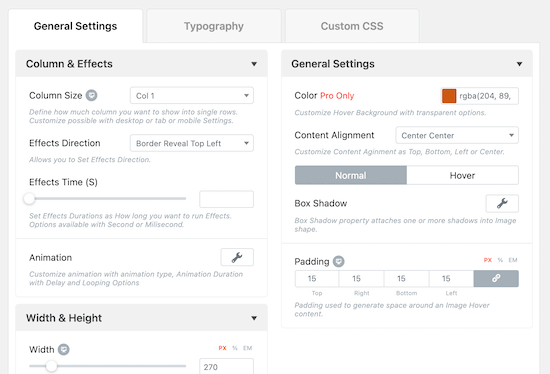
Bir sonraki ekranda, vurgulu efektinizi özelleştirmek için çeşitli seçeneklere sahip olacaksınız.
Ancak, varsayılan animasyon seçeneklerini bırakacağız.

Değişiklik yaparsanız, bunları ‘Önizleme’ kutusunda görürsünüz.
Varsayılan resmi değiştirmek için resmin üzerine gelin ve “Düzenle” seçeneğini tıklayın.

Bu açılır pencerede, fareyle üzerine gelindiğinde görünecek başlığınızı ve açıklamanızı değiştirebilirsiniz.
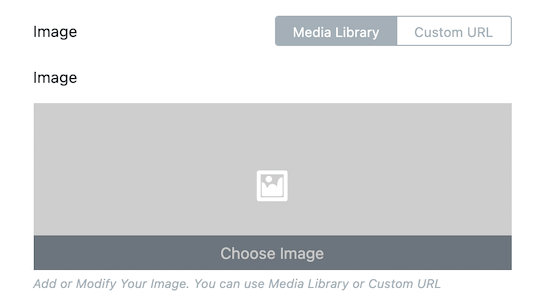
Resminizi yüklemek için, ‘Resim’ başlığının altındaki kutuyu tıklayın ve medya kitaplığınızdan bir resim yükleyin veya seçin.

Resminizin kullanıcıları web sitenizdeki başka bir sayfaya götürmesini istiyorsanız, bir bağlantı ve düğme metni de ekleyebilirsiniz.
Bitirdiğinizde, ‘Gönder’i tıklayın.

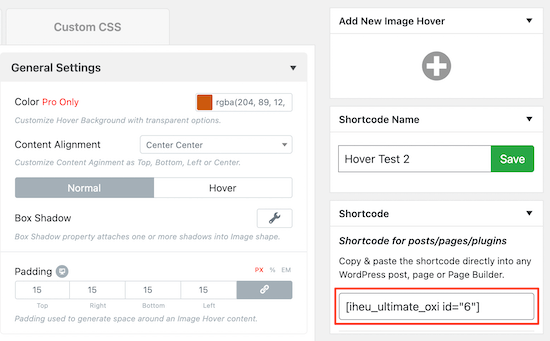
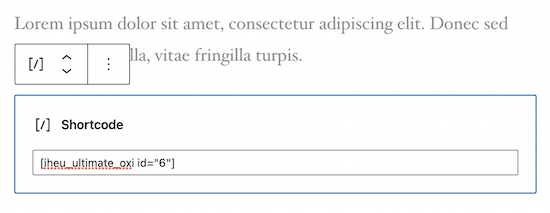
Resmi web sitenize eklemek için, ‘Kısa kod’ kutusundaki kısa kodu kopyalayın.
Ardından, görüntünüzün görünmesini istediğiniz herhangi bir sayfayı, postayı veya widget’ı açın ve kısa kodu yapıştırın.

Değişikliklerinizi kaydetmek ve görsel vurgulu efektinizi canlı hale getirmek için “Yayınla” veya “Güncelle” yi tıkladığınızdan emin olun.
WordPress’te Resim Üzerine Gelme Popup Efektleri Ekleme
Yukarıdaki eklentiler, çevirme kutuları, vurgulu efektler, animasyonlar ve daha fazlası gibi özellikler eklemenize yardımcı olacaktır.
Yukarıdaki eklentilerin kapsamadığı farklı bir görüntü üzerine gelme efekti eklemek isterseniz ne olur?
Bunu yapmanın en iyi yolu, bir WordPress özel CSS eklentisi kullanmaktır. Bu, herhangi bir kodu düzenlemek zorunda kalmadan resimlerinizde görsel değişiklikler yapmanızı sağlar.
CSS dosyalarınızı manuel olarak düzenleyebilir veya WordPress özelleştirici aracılığıyla CSS ekleyebilirsiniz, ancak bir eklenti kullanmak en kolay seçenektir.
CSS Hero eklentisini kullanmanızı öneririz. Bu eklenti, bir kod satırı yazmadan WordPress sitenizdeki hemen hemen her CSS stilini düzenlemenizi sağlar.

Özellikle görüntüler için her türlü yerleşik CSS efekti vardır.
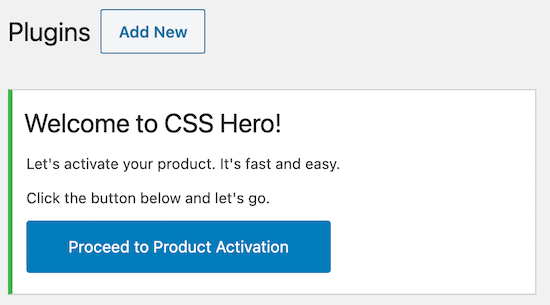
Eklenti yüklendikten sonra, ‘Ürün Etkinleştirmeye Devam Et’ düğmesine tıklamanız gerekir.

Bu, eklenti etkinleştirme sürecinde size yol gösterecektir.
Eklenti etkinleştirildikten sonra resimlerinizi özelleştirmeye başlayabilirsiniz.
Canlandırmak istediğiniz resmi veya resimleri içeren bir sayfa veya gönderiyi açın ve sayfanın üst kısmındaki “CSS Hero” nı tıklayın.
Bu, her türlü farklı CSS efektini ekleyebileceğiniz düzenleyici menüsünü açacaktır.
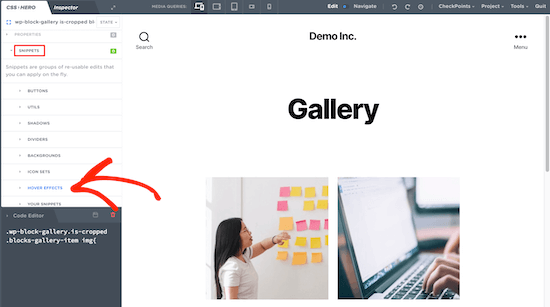
Üzerine gelme efekti üzerine bir görüntü açılır penceresi ekleyeceğiz. Öncelikle, düzenlemek istediğiniz görseli tıklamanız, ardından ‘Parçacıklar’ı tıklamanız gerekir.
Bundan sonra, ‘Hover Effects’i tıklayın.

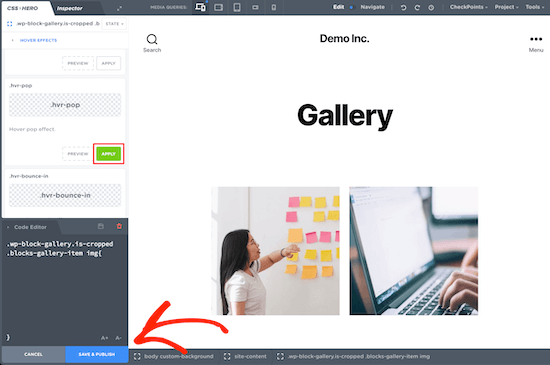
Bu, farklı CSS efektlerinden oluşan bir menü getirecektir. Ardından, ‘.hvr-pop’ efektini seçin ve ‘Uygula’yı tıklayın.
‘Yayını Kaydet’i tıklayın ve CSS efekti resimlerinize otomatik olarak uygulanacaktır.

Umarız bu makale, WordPress’e resim vurgulu efektleri eklemeyi öğrenmenize yardımcı olmuştur.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz