Yöntem 1: Tema Özelleştiriciyi Kullanarak Özel CSS Ekleme
WordPress 4.7’den bu yana, kullanıcılar artık doğrudan WordPress yönetici alanından özel CSS ekleyebilir. Bu çok kolaydır ve değişikliklerinizi anında canlı bir önizlemeyle görebilirsiniz.
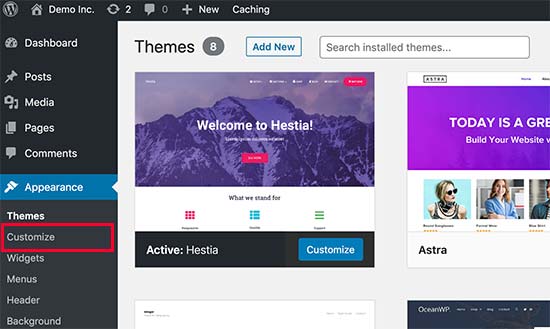
Öncelikle Temalar »Özelleştir sayfasına gitmelisiniz .

Bu, WordPress tema özelleştirici arayüzünü başlatacaktır.
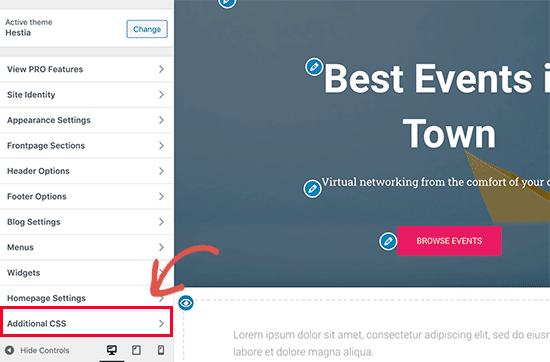
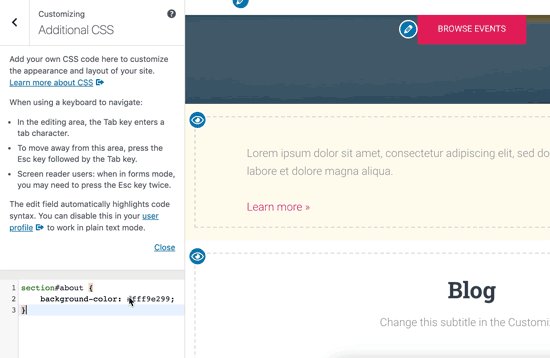
Sol bölmede bir dizi seçenekle birlikte sitenizin canlı önizlemesini göreceksiniz. Sol bölmeden Ek CSS sekmesine tıklayın.

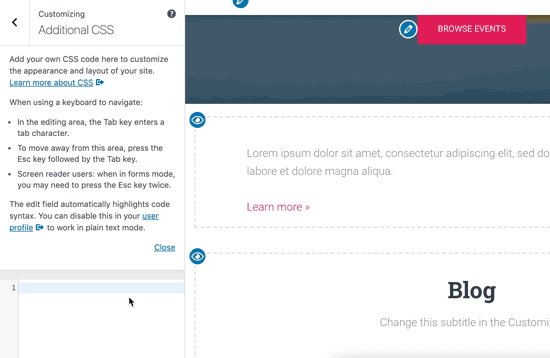
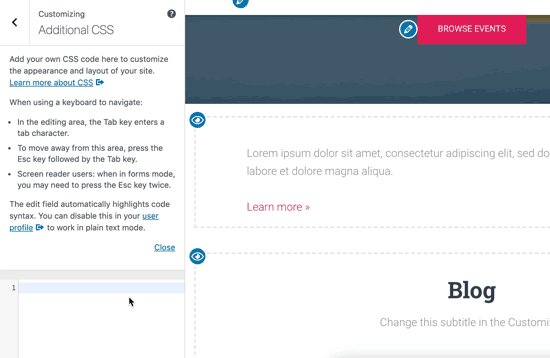
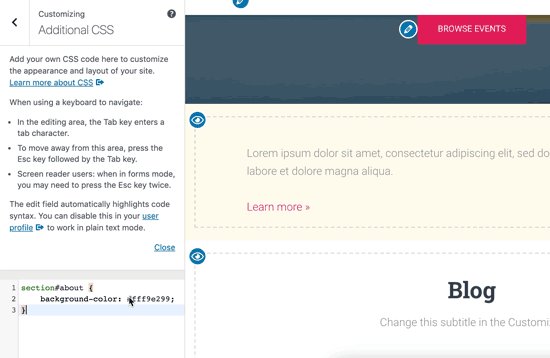
Sekme kayarak size özel CSS’nizi ekleyebileceğiniz basit bir kutu gösterecektir. Geçerli bir CSS kuralı eklediğiniz anda, web sitenizin canlı önizleme bölmesinde uygulandığını görebileceksiniz.

Sitenizde nasıl göründüğünden memnun kalana kadar özel CSS kodu eklemeye devam edebilirsiniz.
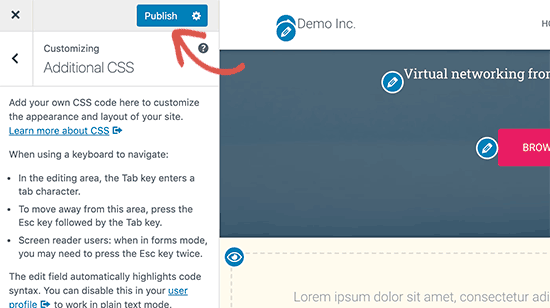
Bitirdiğinizde üst kısımdaki ‘Kaydet ve Yayınla’ butonuna tıklamayı unutmayın.

Not: Tema özelleştiriciyi kullanarak eklediğiniz herhangi bir özel CSS, yalnızca o belirli temayla kullanılabilir. Başka temalarla kullanmak isterseniz, aynı yöntemi kullanarak yeni temanıza kopyalayıp yapıştırmanız gerekecektir.
Yöntem 2: Bir Eklenti Kullanarak Özel CSS Ekleme
İlk yöntem yalnızca şu anda etkin olan tema için özel CSS kaydetmenize izin verir. Temayı değiştirirseniz, özel CSS’nizi kopyalayıp yeni temaya yapıştırmanız gerekebilir.
Özel CSS’nizin hangi WordPress temasını kullandığınızdan bağımsız olarak uygulanmasını istiyorsanız, bu yöntem tam size göre.
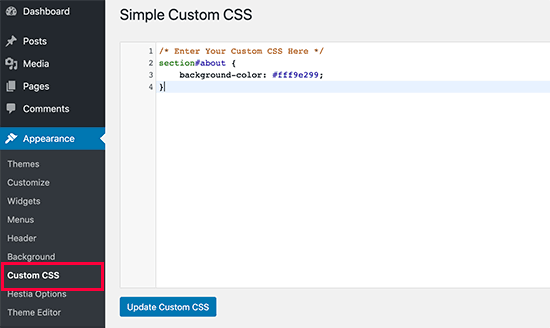
Yapmanız gereken ilk şey, Basit Özel CSS eklentisini yüklemek ve etkinleştirmektir . Etkinleştirdikten sonra Görünüm »Özel CSS’ye gidin ve özel CSS’nizi yazın veya yapıştırın.

Değişikliklerinizi kaydetmek için ‘Özel CSS’yi Güncelle’ düğmesine basmayı unutmayın.
Artık özel CSS’yi çalışırken görmek için WordPress web sitenizi görüntüleyebilirsiniz .
Özel CSS eklentisi kullanma ve Temada CSS Ekleme
Yukarıda açıklanan her iki yöntem de yeni başlayanlar için önerilir. İleri düzey kullanıcılar da doğrudan temalarına özel CSS ekleyebilir.
Ancak, ana temanıza özel CSS parçacıkları eklemeniz önerilmez. Özel değişikliklerinizi kaydetmeden temayı yanlışlıkla güncellerseniz CSS değişiklikleriniz kaybolacaktır.
En iyi yaklaşım bunun yerine bir çocuk teması kullanmaktır. Ancak yeni başlayanların çoğu bir çocuk teması oluşturmak istemiyor. Özel CSS eklemenin yanı sıra, genellikle yeni başlayanlar bu alt temayı nasıl kullanacaklarını gerçekten bilmezler.
Özel bir CSS eklentisi kullanmak, özel CSS’nizi temanızdan bağımsız olarak saklamanıza olanak tanır. Bu şekilde temaları kolayca değiştirebilirsiniz ve özel CSS’niz hala orada olacaktır.
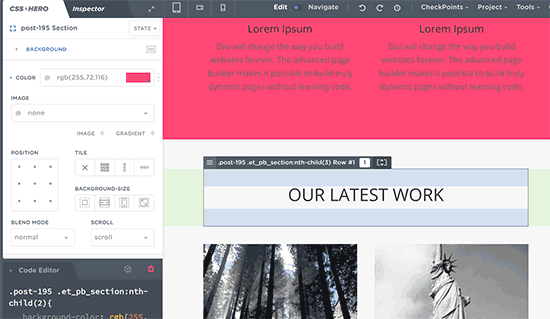
WordPress sitenize özel CSS eklemenin bir başka harika yolu da CSS Hero eklentisini kullanmaktır. Bu harika eklenti, WordPress sitenizdeki hemen hemen her CSS stilini tek bir kod satırı yazmadan düzenlemenizi sağlar.














2 Responses
merhaba furkan bey nasılsınız. ben lisanlı bir worpress temasını multisite olarak yaptım fakat türkçe sayfada tüm css yapıları düzgünken, ingilizce sayfada bu yapılarda şekil ve hizalama sıkıntıları var. bu konuda yardımcı olursanız sevinirim.
Merhaba, iyiyim teşekkürler. Telefonda iletişime geçmiştik. Sorununuz ile ilgili çözüm önerileri iletmiştim.