WordPress’te özel bir sayfa oluşturmak ister misiniz? Birçok WordPress sitesinin farklı sayfalar için farklı mizanpajlara sahip olduğunu fark edebilirsiniz. Özel bir sayfa, WordPress’teki normal sayfalardan farklı bir görünüme sahip olmanızı sağlar. Bu makalede, size WordPress’te nasıl özel bir sayfa oluşturulacağını göstereceğiz.

WordPress’te Özel Sayfa Nedir?
Varsayılan olarak WordPress, yazılar ve sayfalar oluşturmanıza olanak sağlar . WordPress temanız, denilen bir şablon dosyasını kullanarak sayfalarınızın görünümünü kontrol eder page.php.
Bu şablon dosyası, WordPress’te oluşturduğunuz tüm sayfaları etkiler. Ancak, tüm sayfalar aynı değildir. Düzenlerinde ve görünümlerinde küçük değişiklikler onları benzersiz ve çok daha kullanışlı hale getirebilir.
WordPress’te özel bir sayfa şablonu oluşturmak, HTML, CSS ve PHP hakkında temel bir anlayış gerektirir .
Bunu söyledikten sonra, ilk özel sayfanızı WordPress’te oluşturmaya başlayalım.
WordPress’te Özel Sayfa Oluşturma
Öncelikle, bilgisayarınızda Notepad gibi bir düz metin editörü açmanız gerekir. Boş dosyaya en üste bu kod satırını ekleyin:
<?php /* Template Name: CustomPageT1 */ ?>
Bu kod WordPress’e bunun bir şablon dosyası olduğunu ve CustomPageT1 olarak tanınması gerektiğini söyler. Şablonunuza, sizin için anlamlı olduğu sürece istediğiniz herhangi bir şeyi adlandırabilirsiniz.
Kodu ekledikten sonra, dosyayı masaüstünüze, olarak kaydedin custompaget1.php.
Dosyayı herhangi bir adla kaydedebilirsiniz, .phpuzantıyla bitdiğinden emin olun .
Bir sonraki adım için, bir FTP istemcisi kullanarak web sitenize bağlanmanız gerekecektir .
Bağlandıktan sonra geçerli temanıza veya alt tema klasörünüze gidin. Dizinde bulacaksınız /wp-content/themes/. Ardından, özel sayfa şablon dosyanızı temanıza yükleyin.
Şimdi yeni bir sayfa oluşturmak veya varolan bir sayfayı düzenlemek için WordPress yönetici alanınıza giriş yapmanız gerekiyor .
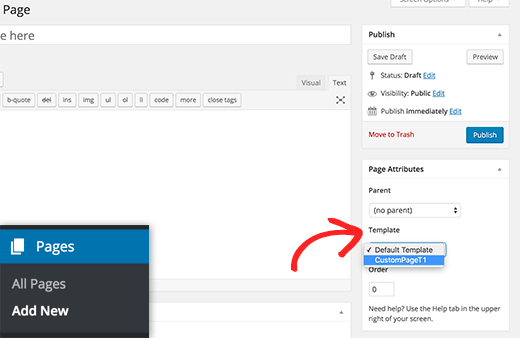
Sayfa düzenleme ekranında, ‘Sayfa Nitelikleri’ bölümüne gidin; bir şablon açılır menü göreceksiniz. Üzerine tıklamak, az önce oluşturduğunuz şablonu seçmenize izin verecektir.

Şimdi şablonu değiştirip bu sayfayı ziyaret ederseniz, boş bir sayfa göreceksiniz. Bunun nedeni şablonunuzun boş olması ve WordPress’e neyin gösterileceğini söylememesidir.
Endişelenmeyin, size özel sayfa şablonunuzu nasıl kolayca düzenleyebileceğinizi göstereceğiz.
Özel Sayfa Şablonunuzu Düzenleme
Özel sayfa şablonunuz WordPress’teki diğer tema dosyaları gibidir. Bu dosyaya herhangi bir HTML, şablon etiketi veya PHP kodu ekleyebilirsiniz.
Özel sayfanıza başlamanın en kolay yolu, temanızın sağladığı mevcut sayfa şablonunu kopyalamaktır.
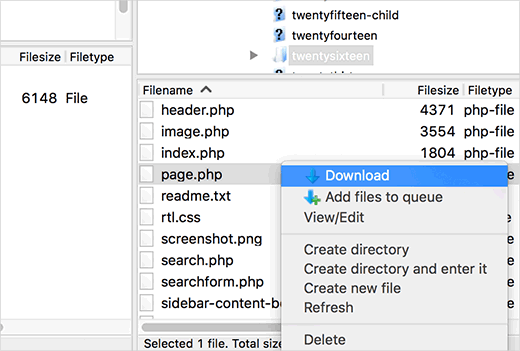
FTP istemcinizi açın ve tema klasörünüze gidin. Orada page.php adında bir dosya bulacaksınız. Bu dosyayı bilgisayarınıza indirmeniz gerekir.

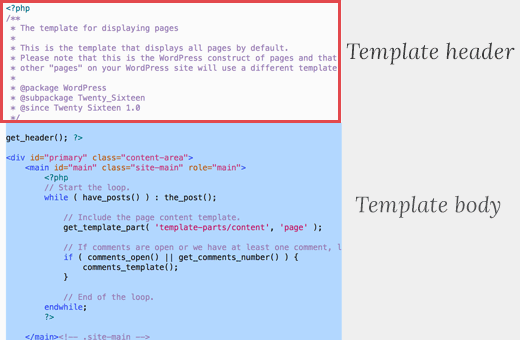
Page.php dosyasını Notepad gibi düz bir metin düzenleyicide açın ve başlık kısmı dışındaki tüm içeriğini kopyalayın.

Üst kısım, dosyanın üst kısmındaki yorumlanmış kısımdır. Özel sayfa şablonumuzda zaten bir tane olduğundan, kopyalamıyoruz.
Şimdi özel sayfa şablon dosyanızı açıp sonuna yapıştırmanız gerekir.
Özel sayfa dosyanız şimdi şuna benzer:
<?php /* Template Name: CustomPageT1 */ ?> <?php get_header(); ?>
<div id="primary" class="content-area"><main id="main" class="site-main" role="main"><?php// Start the loop.while ( have_posts() ) : the_post(); // Include the page content template.get_template_part( 'template-parts/content', 'page' ); // If comments are open or we have at least one comment, load up the comment template.if ( comments_open() || get_comments_number() ) {comments_template();} // End of the loop.endwhile;?> </main><!-- .site-main --> <?php get_sidebar( 'content-bottom' ); ?> </div><!-- .content-area --> <?php get_sidebar(); ?><?php get_footer(); ?>
Özel sayfa şablon dosyanızı kaydedin ve FTP’yi kullanarak tema klasörünüze geri yükleyin.
Artık özel sayfa şablonunu kullanarak oluşturduğunuz sayfayı ziyaret edebilirsiniz. Şimdi tam olarak WordPress’teki diğer sayfalarınız gibi görünecek.
Artık özel sayfa şablon dosyanızı düzenlemeye devam edebilirsiniz. İstediğiniz şekilde özelleştirebilirsiniz. Örneğin, kenar çubuğunu kaldırabilir, özel PHP kodu ekleyebilir, istediğiniz herhangi bir HTML’yi ekleyebilirsiniz.
Sayfayı WordPress sayfa editörü ekranında düzenleyerek içerik ekleyebilirsiniz. Ayrıca, sayfa düzenleyicideki içerik alanını tamamen boş bırakabilir ve doğrudan sayfa şablonunuza özel içerik ekleyebilirsiniz.