WordPress’te özel bir kaydırma çubuğu eklemek ister misiniz? Kaydırma çubuğunun görünümünü değiştirmek, web siteniz için özel bir tema oluştururken özel olarak öne çıkmanıza yardımcı olabilir.
Bu yazıda, WordPress’te nasıl kolayca özel kaydırma çubuğu ekleyeceğinizi göstereceğiz. Size iki çözüm göstereceğiz ve sizin için en uygun olanı seçebilirsiniz.

Özel Kaydırma Çubuğu Renkleriyle İlgili Sorunlar
Varsayılan olarak, CSS kaydırma çubuğu özelliklerini değiştirmenize izin veren bir kural kümesiyle gelmez. Bunu eklemek için bazı öneriler var, ancak şu anda çoğu tarayıcı tarafından desteklenmiyorlar.
Bunun üstesinden gelmek için, tasarımcılar ve geliştiriciler, varsayılan kaydırma çubuğu görünümünü geçersiz kılmak için tarayıcıya özel pseduo elemanları veya JavaScript kullanır.
Size her iki tekniği de göstereceğiz. Ancak, sitenizi tüm tarayıcılarda düzgün çalıştığından emin olmak için farklı tarayıcılarla ve cihazlarla test etmeniz gerektiğini unutmayın .
Olduğu söyleniyor, WordPress’te özel kaydırma çubuğu renklerinin nasıl ekleneceğine bir göz atalım.
Yöntem 1. WordPress’te bir eklenti ile bir özel kaydırma çubuğu ekleme
Bu yöntem çoğu kullanıcı için daha kolay ve önerilir. Ancak, mobil tarayıcıları desteklemiyor.
İlk önce yapmanız gereken şey, Gelişmiş Kaydırma Çubuğu eklentisini yüklemek ve etkinleştirmek . Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağı ile ilgili adım adım kılavuzumuza bakın .
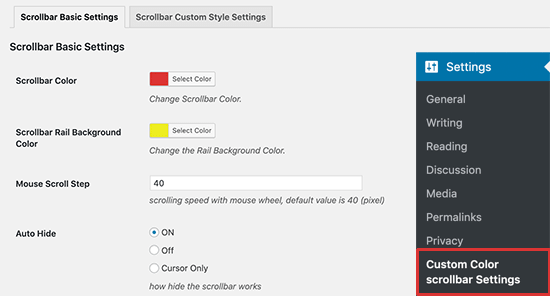
Etkinleştirmeden sonra, eklentiyi yapılandırmak için Ayarlar »Özel Renk Kaydırma Çubuğu Ayarları sayfasına gitmeniz gerekir .

Buradan kaydırma çubuğu rengini ve kaydırma çubuğu rayı arka plan renklerini değiştirebilirsiniz. Ardından, fare tekerleğinin kaydırma hızı olan fare kaydırma adımını seçebilirsiniz.
Kaydırma çubuğunun otomatik olarak gizlenmesini veya her zaman gösterilmesini isteyip istemediğinizi de seçebilirsiniz.
Kaydırma çubuğu rayını görüntüleyen ancak düğmeyi göstermeyen ‘Yalnızca İmleç’ seçeneğini seçme seçeneğiniz vardır.

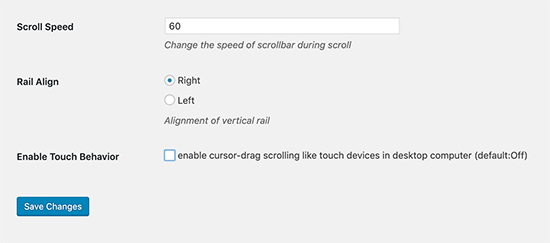
Bunun altında kaydırma hızını ayarlama, ray hizalamasını değiştirme (sola veya sağa) ve dokunma davranışını etkinleştirme seçeneklerini bulacaksınız.
Ayarlarınızı kaydetmek için değişiklikleri kaydet düğmesine tıklamayı unutmayın.
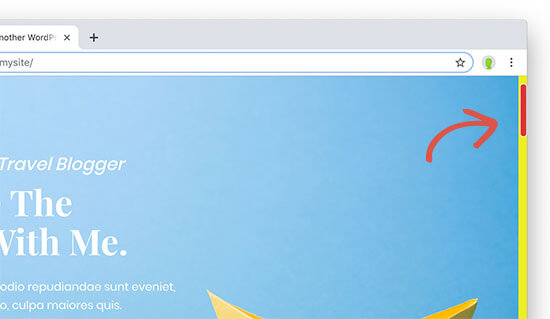
Artık özel kaydırma çubuğu renklerinizi çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

Yöntem 2. CSS kullanarak WordPress’te Özel Kaydırma Çubuğu Renkleri Ekleme
Bu yöntem, jQuery kullanmaktan daha hızlı olan kaydırma çubuğunuza stil vermek için CSS’yi kullanır.
Ancak, yalnızca Google Chrome, Safari, Opera ve benzeri WebKit oluşturma motorunu kullanarak masaüstü tarayıcılarında çalışır.
Masaüstü tarayıcılarda mobil tarayıcılar veya Firefox ve Edge üzerinde herhangi bir etkisi olmayacaktır.
WordPress temanıza aşağıdaki özel CSS’leri eklemeniz gerekir .
| 12345678910111213141516171819202122 | ::-webkit-scrollbar {-webkit-appearance: none;}::-webkit-scrollbar {width: 10px;} ::-webkit-scrollbar-track {background: #ffb400; border:1px solid #ccc;} ::-webkit-scrollbar-thumb {background: #cc00ff; border:1px solid #eee;height:100px;border-radius:5px;} ::-webkit-scrollbar-thumb:hover {background: blue; } |
Renkleri ve diğer CSS özelliklerini değiştirmek için çekinmeyin.
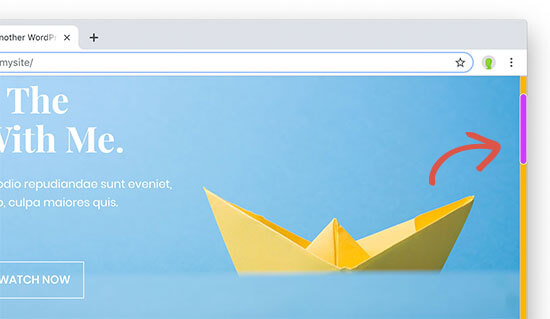
Memnun kaldığınızda, değişikliklerinizi kaydetmeyi unutmayın. Bundan sonra, desteklenen bir tarayıcıda önizleyebilirsiniz.
Bir Mac bilgisayarda Google Chrome’da görüntülerken demo web sitemizde bu şekilde göründü.

Umarız bu makale, WordPress’te nasıl özel kaydırma çubuğu ekleneceğini öğrenmenize yardımcı olmuştur. Ayrıca, herhangi bir kod yazmadan kolayca özel bir WordPress teması oluşturmayla ilgili kılavuzumuzu da görmek isteyebilirsiniz .
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun . Bizi Twitter ve Facebook’ta da bulabilirsiniz .













3 Responses
Merhaba, kaydırma çubuğu sadece widget içindeki resimlere uygulanılabiliyor mu?
Merhaba, css ile bu uygulanabilir.
kral oldu teşekkürler