WordPress web sitenizin <header> veya <footer> bölümüne bazı kod parçacıkları eklemeniz hiç istendi mi?
Google Analytics, Facebook Pixel, Google Arama Konsolu, vb. Gibi web hizmetleriyle entegre olmaya çalışırken genellikle WordPress’e üstbilgi ve altbilgi kodu eklemeniz istenir.
Ayrıca, WordPress başlığınıza veya altbilginize bazı özel CSS veya Javascript kodu eklemenizi isteyebilecek WordPress eğiticileriyle de karşılaşabilirsiniz.
Varsayılan olarak WordPress, web sitenizin üstbilgi ve altbilgisine kod ekleme seçeneği sunmaz. Neyse ki yeni başlayanlar için kolay bir çözüm var.
Bu yazıda, WordPress’e nasıl kolayca üstbilgi ve altbilgi kodu ekleyeceğinizi göstereceğiz. Amaç, WordPress tema dosyalarınızı doğrudan düzenlemeden kodu güvenle eklemektir.
WordPress Üstbilgi ve Altbilgi Kodu Eklemenin En İyi Yolu
WordPress üstbilgi ve altbilgi kodu eklemek istiyorsanız, üç olası çözüm vardır:
- Temanızın header.php ve footer.php dosyalarını düzenleyerek manuel olarak
- Temanızın yerleşik üstbilgi ve altbilgi kodu özelliği ile
- Bir eklenti kullanmak
İlk seçenek başlangıç dostu değildir çünkü header.php ve footer.php dosyalarını manuel olarak doğrudan düzenleyerek üstbilgi ve altbilgi kodu eklemenizi gerektirir.
Bu yöntemi kullanmanın diğer bir dezavantajı, temanıza bir güncelleme yüklerseniz kodunuzun kaldırılacak olmasıdır.
İkinci seçenek, temanızın yerleşik özelliğini kullanmaktır. StudioPress’in Elegant Themes ve Genesis Framework gibi bazı WordPress temaları, WordPress başlığınıza ve altbilginize hızlı bir şekilde kod ve komut dosyaları eklemek için yerleşik bir seçenek sunar.
Yerleşik özelliğe sahip bir tema kullanıyorsanız, güvenli ve basit bir çözüm gibi görünüyor. Bununla birlikte, temanızı değiştirirseniz, web sitenize eklenen tüm kod parçacıkları kaybolacaktır. Buna Google Arama Konsolunda site doğrulaması, Google Analytics aracılığıyla web sitesi analizi vb. Dahildir.
Bu nedenle, kullanıcılara her zaman üçüncü seçeneği, bir üstbilgi ve altbilgi eklentisini kullanmalarını öneriyoruz. Bu seçenek, WordPress’e üstbilgi ve altbilgi kodu eklemenin açık ara en kolay ve en güvenli yöntemidir.
Okuyuculardan gelen çok sayıda talepten sonra ekibimiz, kullanıcıların WordPress’teki üstbilgi ve altbilgiye kolayca kod eklemesine izin vermek için % 100 ücretsiz bir Üstbilgi ve Altbilgi Ekleme eklentisi oluşturdu.

Üstbilgi ve Altbilgi Ekle eklentisini kullanmanın bazı avantajları şunlardır:
1. Kolay, Hızlı ve Düzenli : Sitenizin üstbilgi ve altbilgisine kolay ve hızlı bir şekilde kod eklemenize olanak tanır. Ayrıca, tüm altbilgi ve başlık kodlarınızı tek bir yerde saklamanıza izin vererek organize olmanızı sağlar.
2. Hataları Önler : Tema dosyalarınızı manuel olarak düzenlerseniz oluşabilecek hataları önlemeye yardımcı olur.
3. Temanızı Endişelenmeden Yükseltme veya Değiştirme : Eklenti, başlık ve altbilgi kodunuzu ayrı bir yere kaydeder, böylece kodun silinmesi konusunda endişelenmeden temanızı güncelleyebilir veya değiştirebilirsiniz.
Bununla birlikte, Üstbilgi ve Altbilgi Ekle eklentisini kullanarak WordPress’e nasıl kolayca üstbilgi ve altbilgi kodu ekleyeceğinizi görelim.
WordPress’te Üstbilgi ve Altbilgiye Kod Ekleme
Yapmanız gereken ilk şey, Üstbilgi ve Altbilgi Ekle eklentisini yüklemek ve etkinleştirmektir. Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağına dair adım adım kılavuzumuza bakın.
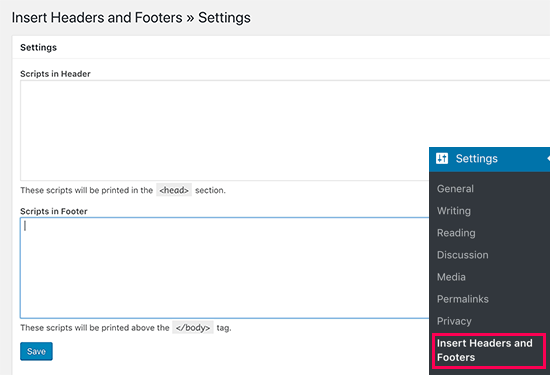
Eklenti etkinleştirildikten sonra, yönetici panelinizden Ayarlar »Üstbilgi ve Altbilgi Ekle’ye gidin . Bundan sonra, üstbilgi ve altbilgiye kod eklemek için iki kutu göreceksiniz.

Kodu iki kutudan birine yapıştırmanız yeterlidir. Bittiğinde, değişikliklerinizi kaydetmek için Kaydet düğmesini tıklamayı unutmayın.
Eklenti şimdi kodu WordPress sitenizdeki ilgili konumlara otomatik olarak yükleyecektir.
Saklamak istemediğiniz herhangi bir kodu her zaman düzenleyebilir ve kaldırabilirsiniz.
Eklentiyi her zaman yüklü ve etkin durumda tutmanız gerekir. Eklentinin devre dışı bırakılması, tüm özel kodların sitenize eklenmesini durduracaktır.
Eklentiyi yanlışlıkla devre dışı bırakırsanız, kod yine de WordPress veritabanınızda güvenli bir şekilde saklanacaktır. Eklentiyi kolayca yeniden yükleyebilir veya yeniden etkinleştirebilirsiniz ve kod tekrar görünmeye başlayacaktır.
Not: Değişiklikleri kaydettikten sonra WordPress önbelleğinizi temizlemeniz gerekebilir, böylece kod web sitenizin ön ucunda düzgün bir şekilde görünür.
Yeni başlayanların çoğunun Üstbilgi ve Altbilgi Ekle eklentisini kullanmasının en büyük nedeninin, web sitelerine Google Analytics’i eklemesi olduğunu bulduk. Bunun için aslında ücretsiz MonsterInsights eklentisini kullanmanızı öneririz. Bu, WordPress için en iyi Google analitik eklentisidir ve Google analitik takibini sadece birkaç tıklama ile düzgün bir şekilde kurmanıza yardımcı olur ve size WordPress panonuzun içinde faydalı istatistikleri gösterir.
Bu makalenin, WordPress’e kolayca üstbilgi ve altbilgi kodu eklemeyi öğrenmenize yardımcı olacağını umuyoruz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.













Bir Yanıt
Çoğu kaynak kullanın diyor da neden hiçbir site de yok bu sectioning etiketleri? popüler sitelerin çoğu da kullanmıyor, anlam veremedim bu işe…