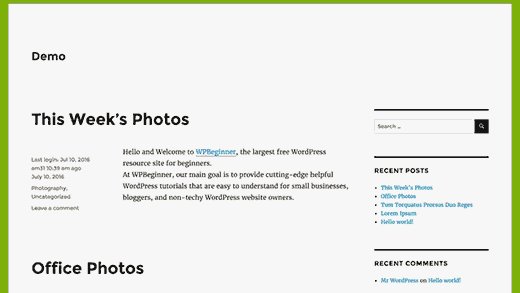
Son zamanlarda, okuyucularımızdan biri WordPress’te arka plan rengini rastgele değiştirmenin mümkün olup olmadığını sordu. Renkler, kullanıcıların web sitenizi nasıl gördüklerinde ve ilgi alanlarında önemli bir rol oynar. Bu yazıda WordPress’te arka plan rengini nasıl rastgele değiştireceğinizi göstereceğiz.
Yöntem 1: WordPress kod kullanarak rasgele arka plan rengi ekleme
Bu yöntem, WordPress dosyalarınıza kod eklemenizi gerektirir. Bu yöntemi yalnızca, snippet’leri web’den WordPress’e yapıştırma konusunda rahatsanız kullanın.
Öncelikle bu kodu temanızın functions.php dosyasına veya siteye özgü bir eklentiye eklemeniz gerekir .
| 123456 | function wpb_bg() { $rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];echo $color;} |
Bu işlev basitçe rastgele bir altıgen renk değeri üretir ve onu yansıtır.
Şimdi temanın header.php dosyasını düzenlemeniz gerekiyor. <body>Etiket satırını bulun , şöyle görünecek:
| 1 | <body <?php body_class(); ?>> |
Bu satırla değiştirin:
| 1 | <body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">> |
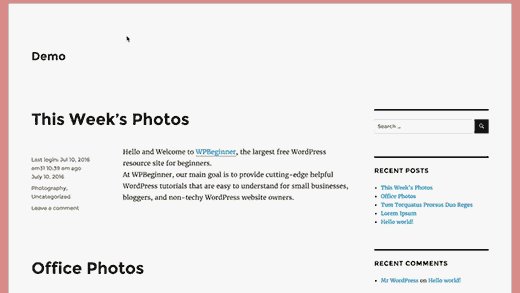
Değişikliklerinizi kaydedin ve sonra kodu görmek için web sitenizi ziyaret edin.

Yöntem 2: muhteşem arka plan renklerini kullanarak rasgele renk çizgili ekleme
Bu yöntem daha kolaydır ve WordPress tema dosyalarını düzenlemek istemeyen yeni başlayanlar için önerilir.
Öncelikle, Fabulous Background Colors eklentisini kurmanız ve etkinleştirmeniz gerekir . Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağı ile ilgili adım adım kılavuzumuza bakın .
Eklenti kutudan çıkıyor ve yapılandırmanız için ayar yok.
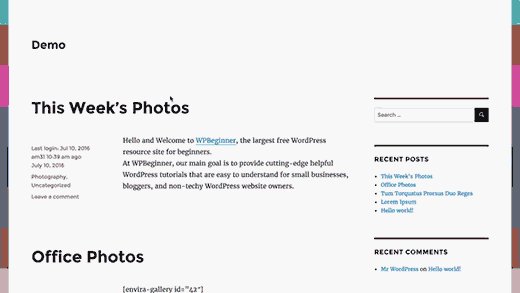
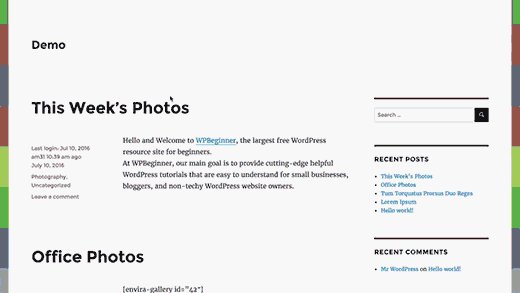
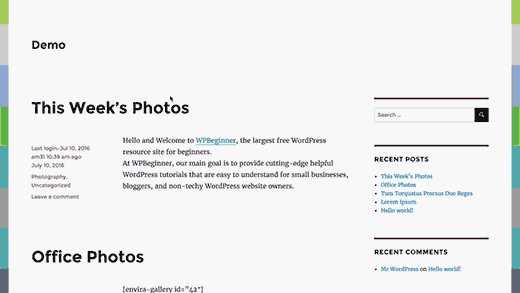
Artık web sitenizi ziyaret edebilirsiniz ve web sitenizde renkli çizgileri arka plan rengi olarak göreceksiniz. Bu şeritler 5 saniyede bir soluklaşıp zarif bir şekilde renk değiştirir.

Yöntem 3: WordPress rastgele olmayan arka plan renkleri eklemek için CSS kullanma
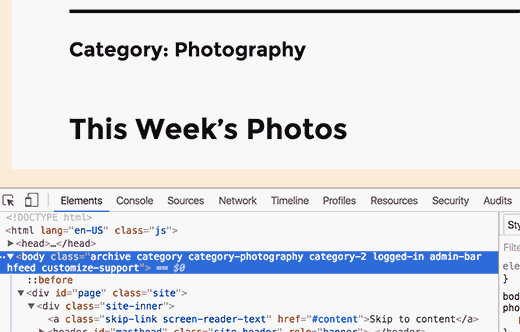
Hemen hemen tüm standart uyumlu WordPress temaları body_class()body etiketinde işlev kullanır . Bu etiket, temanızdaki gövde etiketine birkaç CSS sınıfı ekler. Bu varsayılan WordPress tarafından oluşturulan CSS sınıfları, ayrı gönderilere, kategorilere, etiketlere vb. Stil vermek için kullanılabilir.
Örneğin, blogunuzda fotoğrafçılık adında bir kategori varsa, bu CSS sınıflarını kategori arşiv sayfasının gövde etiketinde bulabilirsiniz.

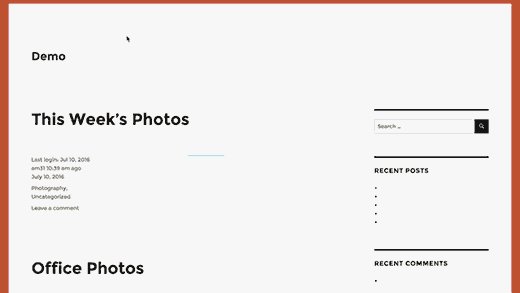
Söz konusu kategorinin arka plan rengini, bu CSS’yi WordPress temanıza ekleyerek veya özel css eklentisini kullanarak değiştirebilirsiniz .
| 123 | body.category-photography { background-color:#faebd7;} |
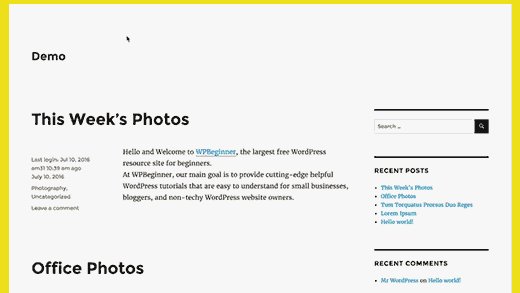
Benzer şekilde, beden sınıfındaki bireysel yazılar için post ID sınıfını da bulacaksınız. Her WordPress gönderisini farklı şekilde stillendirmek için kullanabilirsiniz.
| 123 | body.postid-65 { background-color:#faebd7;} |
Umarız bu makale WordPress’te arka plan rengini rastgele değiştirmeyi öğrenmenize yardımcı olur.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun . Bizi Twitter ve Facebook’ta da bulabilirsiniz .