Manuel Full Width WordPress Sayfa Şablonu Oluşturma, full width template için WordPress tema dosyalarınızı düzenlemenizi gerekiyor. PHP, CSS ve HTML hakkında bazı temel bilgilere ihtiyacınız olacak.
Daha ileri gitmeden önce, bir WordPress yedeği veya en azından mevcut temanızın bir yedeğini oluşturmanızı öneririz. Bu, bir şeyler ters giderse sitenizi kolayca geri yüklemenize yardımcı olur.
Ardından, Not Defteri gibi bir düz metin düzenleyici açın ve aşağıdaki kodu boş bir dosyaya yapıştırın:
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
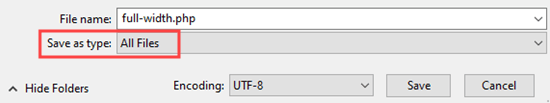
Bu dosyayı full-width.php bilgisayarınızda olduğu gibi kaydedin. Bir .txt dosyası olarak kaydetmemek için ‘Farklı kaydet türü’ seçeneğini ‘Tüm Dosyalar’ olarak değiştirmeniz gerekebilir:

Bu kod sadece bir şablon dosyasının adını tanımlar ve WordPress’ten başlık şablonunu getirmesini ister.
Ardından, kodun içerik kısmına ihtiyacınız olacak. Bir FTP istemcisi (veya cPanel’deki WordPress barındırma dosya yöneticiniz) kullanarak web sitenize bağlanın ve ardından /wp-content/themes/your-theme-folder/’a gidin.
Şimdi dosyayı bulmanız gerekiyor page.php. Bu, temanızın varsayılan sayfa şablonu dosyasıdır.
O dosyayı açın ve get_header()satırdan sonraki her şeyi kopyalayın ve bilgisayarınızdaki full-width.php dosyasına yapıştırın.
Gelen full-width.php dosya bulup bu kod satırını silin:
<?php get_sidebar(); ?>
Bu satır, kenar çubuğunu getirir ve temanızda görüntüler. Bunu silmek, tam genişlikte şablonu kullanırken temanızın kenar çubuğunu göstermesini engeller.
Bu satırı temanızda bir kereden fazla görebilirsiniz. Temanızın birden fazla kenar çubuğu varsa (altbilgi pencere öğesi alanlarına kenar çubukları da denir), kodda her bir kenar çubuğuna bir kez başvurulduğunu görürsünüz. Hangi kenar çubuklarını tutmak istediğinize karar verin.
Temanız sayfalarda kenar çubukları göstermiyorsa, bu kodu dosyanızda bulamayabilirsiniz.
Değişiklikleri yaptıktan sonra full-width.php kodumuzun tamamı şu şekilde görünüyor. Kodunuz, temanıza bağlı olarak biraz farklı görünebilir.
<?php
/*
*
Template Name: Full Width
*/
get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) :
the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_footer(); ?>
Ardından, full-width.php FTP istemcinizi kullanarak dosyayı tema klasörünüze yükleyin .
Şimdi başarıyla oluşturdunuz ve temanıza özel bir tam genişlikte sayfa şablonu yüklediniz. Sonraki adım, tam genişlikte bir sayfa oluşturmak için bu şablonu kullanmaktır.
WordPress yönetici alanınıza gidin ve WordPress blok düzenleyicide düzenleyin veya yeni bir sayfa oluşturun.
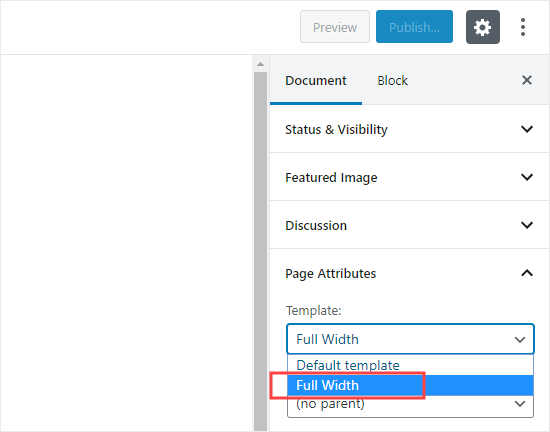
Sağdaki ‘Belge’ bölmesinde, ‘Sayfa Nitelikleri’ni arayın ve gerekirse bu bölümü genişletmek için aşağı oku tıklayın. Yeni ‘Tam Genişlik’ şablonunuzu seçebileceğiniz bir ‘Şablon’ açılır menüsü görmelisiniz:

Bu şablonu seçtikten sonra sayfayı yayınlayın veya güncelleyin.
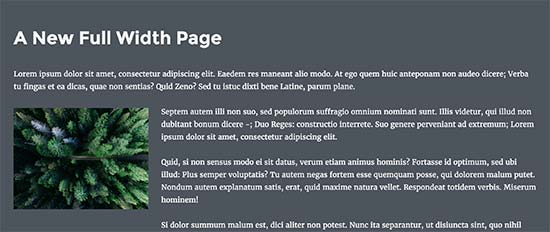
Sayfayı görüntülediğinizde kenar çubuklarının kaybolduğunu ve sayfanızın tek bir sütun olarak göründüğünü göreceksiniz. Henüz tam genişlikte olmayabilir, ancak artık onu farklı bir şekilde şekillendirmeye hazırsınız.
İçerik alanını tanımlamak için temanız tarafından kullanılan CSS sınıflarını bulmak için İnceleme aracını kullanmanız gerekecektir.
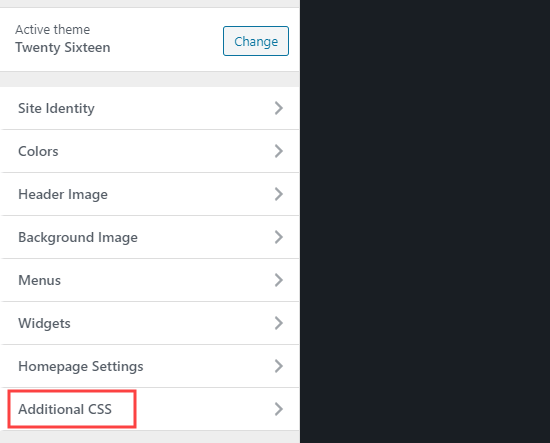
Bundan sonra genişliğini CSS kullanarak %100’e ayarlayabilirsiniz. Görünüm » Özelleştir’e gidip ekranın altındaki ‘Ek CSS’yi tıklayarak CSS kodunu ekleyebilirsiniz .

Test sitemizde aşağıdaki CSS kodunu kullandık:
.page-template-full-width .content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.page-template-full-width .site {
margin:0px;
}
Twenty Sixteen temasını kullanarak demo sitemizde nasıl göründüğü aşağıda açıklanmıştır.

Manuel yöntemi kullanmak ve daha fazla özelleştirme yapmak istiyorsanız, CSS stillerini bir tıkla ve tıkla düzenleyiciyle değiştirmenize izin veren CSS Hero eklentisini de kullanabilirsiniz.
Ancak çoğu kullanıcı için kendi temanızın tam genişlikteki şablonunu veya bir tane oluşturmak için bir eklenti kullanmanızı öneririz.
Bu makalenin, WordPress’te kolayca tam genişlikte bir sayfa oluşturmayı öğrenmenize yardımcı olduğunu umuyoruz.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.