WordPress tema dosyalarına kod kopyalamak ve yapıştırmak deneyimli kullanıcılara kolay gelebilir, ancak yeni başlayanlar için oldukça sıkıcı ve korkutucu. Kodlamanın bilinmediğinden, yeni başlayanlar web sitelerini çökertebilecek bir hata yapabilir. Bu adım adım kılavuzda, kod parçacıklarının web’den WordPress’e nasıl kopyalanıp yapıştırılacağını göstereceğiz.

Neden WordPress Sitenize Kod Parçacıkları Ekleyin?
WordPress sunduğu esneklik nedeniyle dünyanın en iyi web sitesi kurucusudur . WordPress web sitenize yeni özellikler ve işlevler eklemek süper kolaydır.
Furkansaglam.com gibi WordPress kaynak siteleri, web sitenizi geliştirmek için ekleyebileceğiniz ipuçları ve kesmeler paylaşır . Web sitenize özel kod parçacıkları eklemek isteğe bağlıdır ve genellikle aynı görevi yapmak için eklentiler bulabilirsiniz, bazen basit bir kod parçası daha verimlidir.
Bazı kod parçacıkları çok kullanışlı olabilir ve birçok genel WordPress hatasını düzeltmenize , WordPress güvenliğini artırmanıza ve hatta web sitenize yeni özellikler eklemenize yardımcı olabilir .
Olduğu söyleniyor, nasıl güvenli bir şekilde kod parçacıkları WordPress web sitenize eklemek için bir göz atalım.
WordPress’te Kod Parçacıkları Eklemenin En İyi Yolları Nelerdir?
Her WordPress web sitesinde yapmanız gereken ilk şey bir WordPress yedekleme eklentisi yüklemektir . Bu, WordPress sitenizi güvende tutar ve herhangi bir sorun çıkması durumunda her zaman onu yedekten geri yükleyebilirsiniz.
Bazen, kod parçacıklarını eklemek için talimatları index.php, single.php, header.php ve daha fazlası gibi WordPress tema şablonlarında bulabilirsiniz. Bu kod parçacıkları yalnızca bu belirli şablonlarda kullanışlıdır, bu nedenle bunları doğrudan tema dosyalarınıza eklemeniz veya bir alt tema oluşturmanız gerekir .
Bununla birlikte, çoğu özel kod parçacıkları WordPress temanızın işlevlerine eklenir . Öğretici, temanın functions.php dosyasına eklemenizi önerebilir, ancak işlev dosyasıyla aynı şekilde çalışan çok daha iyi bir alternatif var.
WordPress’te özel kod parçacıkları ekleyebileceğiniz yöntemlerden bazılarına göz atalım.
1. Kod Parçacıkları WordPress Eklentisini Kullanma

Bu yeni başlayanlar için en güvenli ve en çok önerilen yöntemdir. Code Snippets , web sitenize özel kod snippet’lerini kolayca eklemenizi ve yönetmenizi sağlayan bir WordPress eklentisidir.
Bir hataya neden olması durumunda hemen bir kod pasajını devre dışı bırakan, güvenli bir anahtarla birlikte gelir. Bu, özel bir kod pasajı eklerken, web sitenize erişiminizi kaybetmenize karşı korur.
Not: Kod parçacıkları yöntemi, bir işlev dosyasına eklenmesi gereken kod parçacıkları için kullanışlıdır. Diğer tema dosyalarına bir kod pasajı eklemeniz istenirse, bu yöntem çalışmaz.
2. Özel Kodu Kaydetmek İçin Çocuk Teması Oluşturma

İkinci yaklaşım, bir çocuk teması oluşturmaktır. Alt temayı kullanmak, temanızı güncellediğinizde değişikliklerinizi koruyacaktır. Ayrıca değişikliklerinizi geri almak için yapılan güncellemelerden endişe etmeden gerekirse diğer tema dosyalarına kod eklemenizi de sağlar.
Not: Bu yöntem, diğer tema şablonlarına eklenmesi gereken kod parçacıkları için de çalışacaktır.
3. Özel Kod için Siteye Özel Eklentiyi kullanın
Bir başka esnek seçenek, siteye özgü bir WordPress eklentisi kullanmaktır. Bu, kendi web siteniz için oluşturabileceğiniz ve tüm özel kodlarınızı kaydetmek için kullanabileceğiniz özel bir eklentidir.
Bu yöntemin avantajı, kodunuzun temanıza bağlı olmaması ve temaları değiştirseniz bile etkin kalmasıdır. Ayrıca, web sitenizdeki hiçbir WordPress güncellemesinden etkilenmez.
Not: Bu yöntem yalnızca işlevler dosyasına eklenmesi gereken kod parçacıkları için geçerlidir.
4. Doğrudan İşlevler Dosyasına Kod Ekleme
Temanızın işlev.php dosyasına kod parçacıkları eklemeniz uygundur. Ancak, bazı olumsuz yanları vardır.
- WordPress temanızı güncellediğinizde değişiklikleriniz silinecek
- Kodunuz yalnızca söz konusu temayı kullanıyorsanız çalışır.
Olduğu söyleniyor, kod parçacıklarını nasıl düzgün şekilde kopyalayıp yapıştıracağınıza ve web sitenizi bozmamaya bir göz atalım.
WordPress Dosyaları Nasıl Düzenlenir?
Web sitenize özel kod parçacıkları eklemek için hangi yöntemi seçtiğinize bağlı olarak WordPress dosyalarını düzenlemenin farklı yolları vardır.
1. Kod Parçacıkları Eklentisine Özel Kod Ekleme
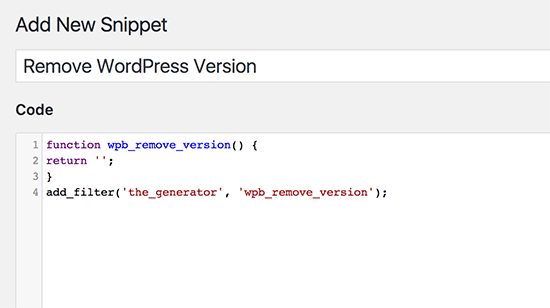
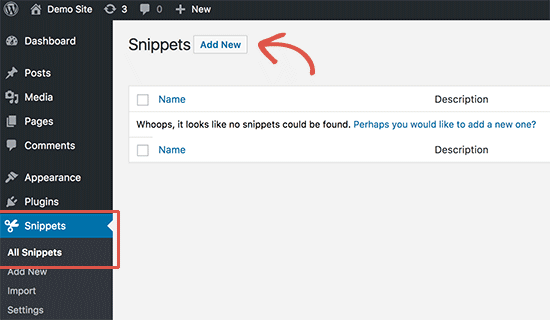
Kod Parçacıkları eklentisini kullanıyorsanız, WordPress yönetici alanından kolayca kod parçacıkları ekleyebilirsiniz. Özel kodunuzu eklemek için Snippets »Yeni sayfa ekle’ye gidin .

2. Siteye Özel WordPress Eklentisine Özel Kod Ekleme
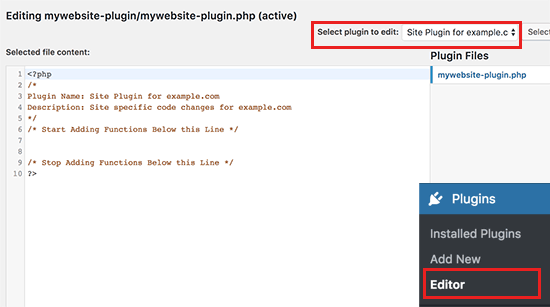
Siteye özgü bir eklentide özel kod ekliyorsanız, özel kod eklemek için yerleşik WordPress eklenti düzenleyicisini kullanabilirsiniz.

İlk önce, ‘Düzenlemek için eklenti seç’ etiketli açılır menüden sitenize özgü eklentinizi seçin. Editör eklenti dosyanızı yükler ve içine kod snippet’leri eklersiniz.
İşiniz bittiğinde, değişikliklerinizi kaydetmek için ‘Dosyayı Güncelle’ düğmesini tıklayın.
Kodunuzda eksik bir şey varsa veya web sitenizi bozma potansiyeli varsa, eklenti düzenleyicisi değişikliklerinizi otomatik olarak geri alır.
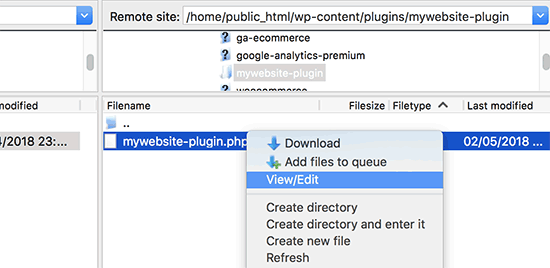
Siteye özgü bir eklentide özel kod eklemek için başka bir yöntem de FTP kullanmaktır.
Sadece FTP istemcinizi kullanarak eklenti klasörüne gidin. Eklenti dosyasına sağ tıklayın ve ardından Dosyayı Göster / Düzenle’yi seçin.

3. Function.php veya Diğer Tema Şablonlarına Özel Kod Ekleme
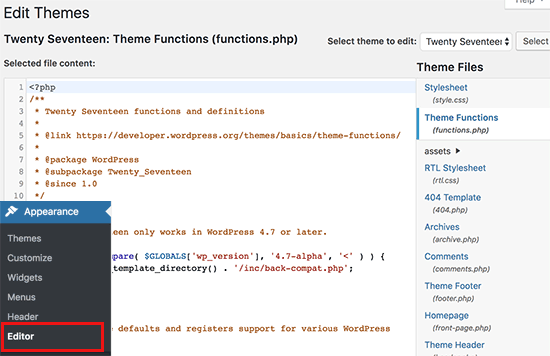
Eğer kodunuzun parçacıklarını functions.php dosyasına veya başka bir şablona kod parçacıkları ekliyorsanız, Görünüm »Editör’ü ziyaret ederek doğrudan kod ekleyebilirsiniz . Kodu sağ sütundan eklemeniz gereken dosyayı seçebilirsiniz.

Takip ettiğiniz talimatlar size kodu nereye yapıştırmanız gerektiğini söyleyecektir, ancak eğer yapmazlarsa, dosyayı dosyanın altına eklemeniz gerekir.
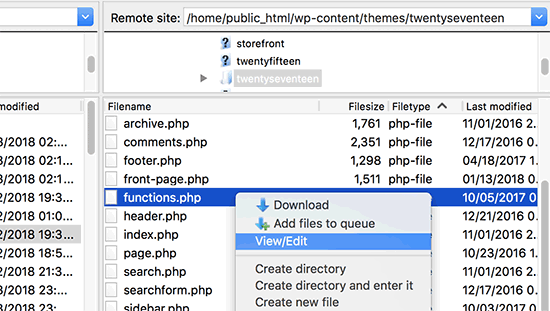
Tema dosyalarına özel kod eklemek için FTP kullanmak daha iyi bir alternatif olabilir. Basitçe FTP istemcinizi web sitenize bağlayın ve / wp-content / themes / tema-klasörünüze / gidin ve düzenlemesi gereken dosyayı sağ tıklayın.

Dosyayı metin düzenleyicide açmak için Dosya Görüntüle / Düzenle seçeneğini seçin.
Özel Kod Eklerken PHP Hatalarında Sorun Giderme
Yeni başlayanların web sitelerine özel kod parçacıkları eklerken yaptıkları bazı genel hatalar var. Bazılarına ve bunlardan nasıl kaçınabileceğimize bakalım.
1. PHP Başlangıç ve Bitiş Etiketlerinin Yanlış Kullanımı
WordPress, sunucunuza aşağıdaki kodun PHP tarafından işlenmesi gerektiğini söyleyen sözdizimine sahip PHP programlama dilinde yazılmıştır . Tipik bir PHP kod pasajının nasıl göründüğü:
| 1234567 | // PHP Begin Tag<?php // Rest of the code goes here // PHP End Tag?> |
Tüm PHP kodunuzun <?phpve ?>etiketlerinin içinde olması gerekir .
PHP son etiketi, HTML’de ileri geri geçiş yapan dosyalarda daha önemli hale gelir. Buna HTML ile birlikte PHP etiketlerini kullanan çoğu WordPress tema dosyası da dahildir.
Kodunuzu PHP start etiketinin kapalı olmadığı bir yere yapıştırıyorsanız, PHP kodunu başlatmadan kodunuzu eklemeniz gerekir.
| 123456 | <?php // Some pre-existing code // your custom code ?> |
Özel kodunuzu PHP bitiş etiketinin dışına veya arkasına yapıştırıyorsanız, PHP başlangıç etiketini de eklemeniz gerekir.
| 12345678 | <?php // Some pre-existing code ?> // Your custom code snippet<?php ?> |
Tüm hataların neredeyse% 90’ı, PHP sonu veya başlangıç etiketlerinin yanlış yerleştirilmesinden kaynaklanır. Kodu incelemek, özel kod snippet’inize PHP başlangıç veya bitiş etiketlerini eklemeniz gerekip gerekmediğini anlamanıza olanak sağlar.
Birçok WordPress tema dosyası, özellikle functions.php dosyası, bir PHP son etiketine sahip olmayabilir. Bu, kodunuzu dosyanın altına, başlangıç veya bitiş etiketleri olmadan ekleyebileceğiniz anlamına gelir.
| 1234567891011 | <?php// Lots of code in your theme's functions file////// Your custom codefunction custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}add_action('login_head', 'custom_loginlogo'); |
Eğitim yazarlarının bazen PHP başlangıç ve bitiş etiketlerini nasıl kullanacağınızı bildiğinizi varsayabilirler. Size sadece bu etiketleri içermeyen bir kod pasajı gösterebilirler.
| 123456 | function custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}add_action('login_head', 'custom_loginlogo'); |
Eğitim yazarı bu kodu nereye ekleyeceğinizi bilmediğinden, PHP sonunu atlayıp etiketleri başlatırlar. Şimdi tema dosyalarınıza böyle bir kod pasajı eklerken, PHP etiketlerinin içinde olduğundan emin olmanız gerekir.
2. Yanlış Yerleştirme Hataları
PHP’nin fonksiyonlar, koşullu mantık ve döngüler için belirli bir sözdizimi vardır. Bu sözdizimi, bir fonksiyonun ne zaman başladığını ve ne zaman biteceğini gösteren küme parantezlerine bağlıdır.
Örneğin, işte basit bir PHP işlevi:
| 12345 | <?php function wpbeginner_tutorial() { echo "Hello World!"; } ?> |
Şimdi, bu işlevle ilgisi olmayan özel bir kod pasajı eklemek istiyorsanız, bu işlevin dışına şöyle koymanız gerekir:
| 123456789101112 | // Pre-existing code in your theme file<?phpfunction wpbeginner_tutorial() { echo "Hello World!"; } // Your custom code function custom_loginlogo() {echo '<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}?> |
Başlayan veya sonlanan kıvrımlı parantezleri kaçıracaksanız, bu kodları kıracak ve bir hata sayfasıyla karşılaşacaksınız.
WordPress’te PHP Hatalarını Anlamak
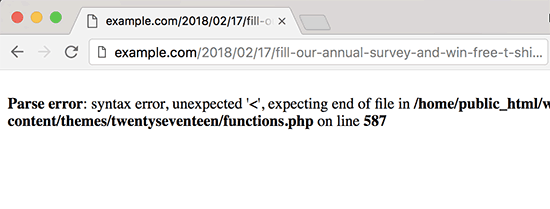
WordPress’e özel bir kod eklenmesinden kaynaklanan hatalar genellikle ayrıntılı bir hata iletisine neden olur. Bunların çoğu, beklenmeyen karakterler nedeniyle sözdizimi hatası , ayrıştırma hataları veya ölümcül hatalardır .
İşin iyi yanı, bu hataların kodunuzda hangi satırın hataya neden olduğunu size söylemesidir.

Daha sonra kodu incelemek ve neyi özlediğinizi bulmak için tam satıra gidebilirsiniz. Bu amaçla , kod düzenleme için uygun bir metin düzenleyici kullanmanızı öneririz, çünkü sorunu kolayca çözmenize yardımcı olacak satır numaralarına ve sözdizimi vurgulamasına sahiptir.
WordPress Siteniz Erişilemez Olduğunda Ne Yapmalı?
Her şeyden önce panik yapmayın. Web sitenize cPanel’de bir FTP istemcisi veya Dosya Yöneticisi uygulaması kullanarak bağlanın . Ardından, hataya neden olan kodu eklediğiniz dosyayı bulun ve düzenleyin.
Kod pasajı ile ilgili sorunları gidermeyi deneyebilirsiniz. Bu sorunları çözemezseniz, kodu kaldırın ve değişikliklerinizi kaydedin.
Siteniz tekrar normale dönmeli. Hala bir hata gösteriyorsa, WordPress temanızın yeni bir kopyasını indirin ve zip dosyasını bilgisayarınıza çıkartın.
Eski dosyanın üzerine yazdığınız dosyayı bilgisayarınızdan web sitenize yükleyin.
Umarız bu makale kod parçacıklarını web’den WordPress’e nasıl yapıştıracağınızı öğrenmenize yardımcı olmuştur.
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun . Bizi Twitter ve Facebook’ta da bulabilirsiniz .