WordPress ile ilgili en iyi şeylerden biri, WordPress temaları ve eklentileri ile edindiğiniz kolay özelleştirme seçenekleridir.
WordPress temanıza kendi kod parçacıklarınızı ve CSS stillerinizi ekleyerek de bu özelleştirmeleri bir sonraki seviyeye alabilirsiniz.
Sorun, temanız için bir güncelleme olduğunda ortaya çıkar. Dikkatli değilseniz, temanızda yaptığınız değişikliklerden bazılarını kaybetme ihtimaliniz yüksek.
Bu yazıda, bir WordPress temasını özelleştirmeyi kaybetmeden nasıl kolayca güncelleyebileceğinizi göstereceğiz. Ayrıca temalarınızı nasıl doğru şekilde özelleştireceğinizi de kapsayacağız, böylece yeni bir tema güncellemesi yayınlandığında etkilenmezsiniz.

WordPress’te Tema Güncelleştirmeleri Nasıl Çalışır?
WordPress, yalnızca WordPress’in kendisi için değil, eklentiler ve temalar için de güncellemeleri yüklemek için güçlü bir sistemle birlikte gelir .
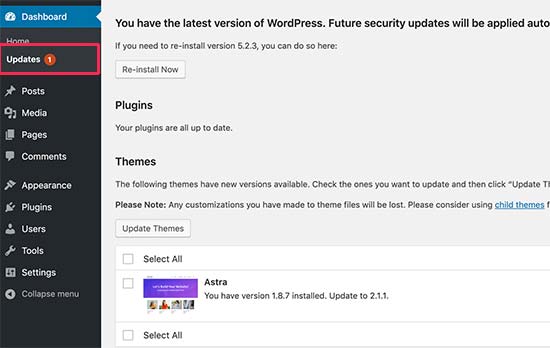
WordPress web siteniz düzenli olarak güncellemeleri kontrol eder ve Pano »Güncellemeler sayfası altında görüntüler .

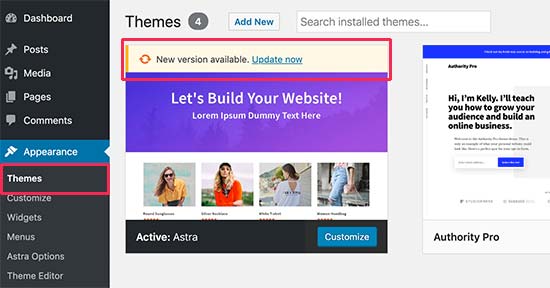
Bir tema güncellemesi olduğunda, Görünüm »Temalar sayfasında da bir bildirim görürsünüz .

Güncellemeler, WordPress web sitenizin güvenliği ve performansı için gerçekten önemlidir. Güvenlik ve hata düzeltmelerinin yanı sıra, tema geliştiricileri bu güncellemelerle yeni özellikler de sunabilir.
Yeni sürümü kurmak için güncelleme düğmesine tıklayabilirsiniz.
WordPress daha sonra tema paketini indirecek, paketten çıkaracak ve eski dosyaları daha yeni bir sürümle değiştirecektir.
Bu, web sitenize yüklenen tüm eski tema dosyalarının üzerine yazacaktır. Özel kodunuzu WordPress tema dosyalarınıza el ile eklediyseniz, bu değişiklikleri kaybedersiniz.
Bununla birlikte, hangi tema değişikliklerinin güvenli olduğuna ve hangi özelleştirmelerin silineceğine bir göz atalım.
Güncelleme Sırasında Ne Tür Tema Özelleştirmelerini Kaybedebilirsiniz?
Bir WordPress temasını özelleştirmenin birden çok yolu vardır. Bu tema özelleştirmelerinden bazıları güvenlidir çünkü değişiklikleriniz WordPress veritabanında saklanır.
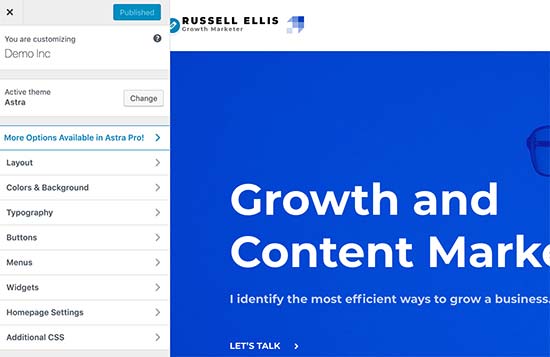
Bu, Görünüm »Özelleştir sayfasını ziyaret ederek erişebileceğiniz yerleşik WordPress tema özelleştiricisinde yapılan tüm değişiklikleri içerir .

Tema özelleştirici, WordPress temanızı değiştirmenize ve tüm değişiklikleri WordPress veritabanında saklamanıza izin verir. Başlık görüntüsünü, renkleri, düzeni, özel CSS’yi ve daha fazlasını değiştirebilirsiniz.
WordPress widget’larınız ve gezinme menüleriniz de tema güncellemelerinden etkilenmez.
Astra ve Ocean WP gibi popüler WordPress temaları artık eklentileriyle birlikte geliyor. Bu eklentiler temanıza ekstra özellikler eklemek için kullanılır. Bu tamamlayıcı eklentiler kullanılarak yapılan tema değişiklikleri de tema güncellemesinden etkilenmez.
WordPress düzeninizi Divi , Beaver Builder , Elementor vb. Gibi bir WordPress sayfa oluşturucusunu kullanarak özelleştirirseniz, bu değişiklikler de etkilenmeyecektir.
Bir eklenti kullanarak web sitenize eklediğiniz diğer tüm özellikler de güvenlidir. Örneğin, WordPress iletişim formlarınız , Google Analytics , e-posta bültenleri açılır pencereleri ve daha fazlası.
Güncelleme sırasında kaybedeceğiniz özelleştirmeler
Temanızın functions.php dosyasına herhangi bir kod eklediyseniz , kaybolur. Doğrudan temanızın stil sayfasına (style.css) dosyasına eklediğiniz tüm CSS değişiklikleri de silinir.
Artık hangi değişikliklerin silineceğini bildiğimize göre, tema güncellemesinden sonra bunları nasıl koruyacağınız ve geri yükleyeceğimiz hakkında konuşalım.
1. Adım. Tema güncellemesi için hazırlanıyor
Yapmanız gereken ilk şey, bir FTP istemcisi kullanarak WordPress barındırma hesabınıza bağlanmak .
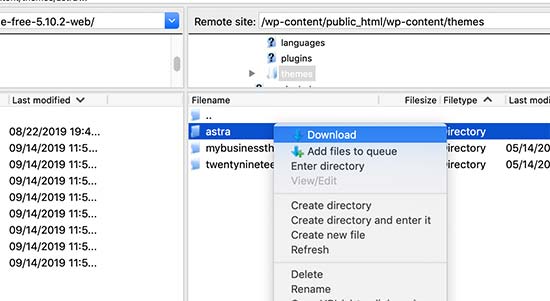
Bağlandıktan sonra, /wp-content/themes/klasöre gidin ve tema klasörünüzü bilgisayarınıza indirin.

Bu klasör temanızın yedeği olacak ve temayı güncelledikten sonra özelleştirmeleri kopyalayıp yapıştırmak için daha sonra kullanacağız.
2. Adım. Güncellenmiş Temayı İndirin ve Özelleştirmeleri Taşı
Şimdi eski tema dosyalarına yaptığımız özelleştirmeleri güncellenmiş sürüme aktarmak istiyoruz.
Basitçe temanızın web sitesini ziyaret edin ve bilgisayarınıza en son sürümü indirin. Temanın zip dosyasını bulun ve çıkartın.
Şimdi bilgisayarınızda yeni sürüme ve eski özelleştirilmiş temanıza sahip olmalısınız.
Temanızda yaptığınız değişiklikleri hatırlarsanız, kod parçacıklarını kopyalayıp eski temadan yeni sürüme yapıştırmanız yeterlidir.
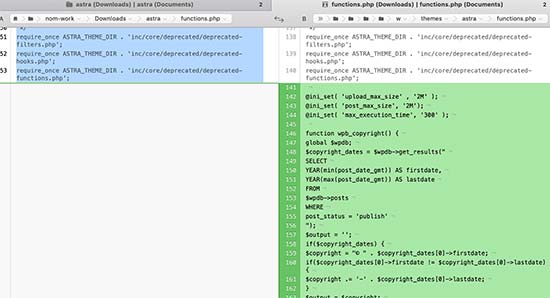
Öte yandan, yaptığınız değişiklikleri hatırlamıyorsanız, önce onları bulmanız gerekir. Bunu yapmanın en kolay yolu, tema dosyalarınızı karşılaştırarak.
WinMerge ( Mac için kaleidoscope , Linux için Meld ) gibi bir dosya karşılaştırma yazılımı kullanmanız gerekir .
Her iki tema klasörünü de dosya karşılaştırma yazılımında açın. Dosyaları yan yana göstererek dosyaları eski temaya eklediğiniz özelleştirmeleri bulmak için hızlıca karşılaştırmanızı sağlar.

Daha sonra kodu eski tema dosyasından kopyalayıp yeni temadaki aynı dosyaya yapıştırabilirsiniz.
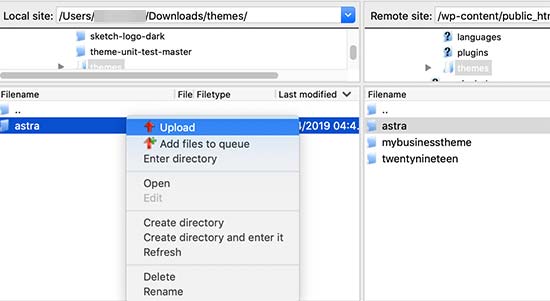
3. Adım. Yeni Tema Klasörünü Yükleyin
Değişikliklerinizi yeni temaya kopyaladıktan sonra, güncellenmiş sürümü web sitenize yüklemeye hazırsınız.
FTP istemcisini kullanarak web sitenize bağlanın ve /wp-content/themes/klasöre gidin . Yeni tema klasörünü seçin ve web sitenize güncelleyin.

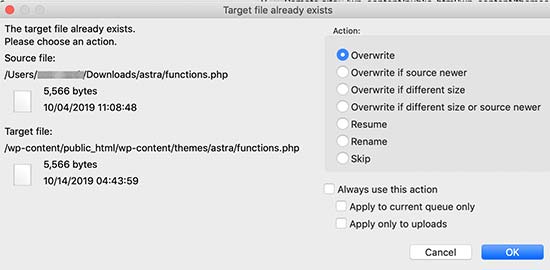
FTP istemciniz sizi aynı ada sahip dosyaların zaten var olduğu konusunda uyarır. Eski tema dosyalarınızın yeni dosyalar ile değiştirildiğinden emin olmak için <strongOverwrite seçmeniz gerekir.

Bu kadar. WordPress temanızı başarıyla güncellediniz. Her şeyin beklendiği gibi çalıştığından emin olmak için web sitenizi ziyaret edin.
Tema Güncellemesi Sırasında Değişiklikleri Kaybeden Nasıl Kaçının
WordPress temanıza kod parçacıkları veya özel stiller eklemek istiyorsanız, izlemeniz gereken en iyi uygulamalar vardır.
En iyi çözüm, bir alt tema oluşturmak ve özel kodunuzu alt tema dosyalarına eklemektir.
Bununla birlikte, çoğu WordPress yeni başlayan, alt tema oluşturmaktan çekinmeyebilir. Neyse ki, daha kolay çözümler var.
Tüm özel kod değişiklikleriniz için kod parçacıkları eklentisini kullanabilirsiniz .
Web sitenizi bozmadan özel kod parçacıklarını güvenli bir şekilde eklemenizi sağlar ve değişiklikleriniz tema güncellemelerinden etkilenmez. Bu değişiklikleri kaybetmeden WordPress temanızı bile değiştirebilirsiniz .
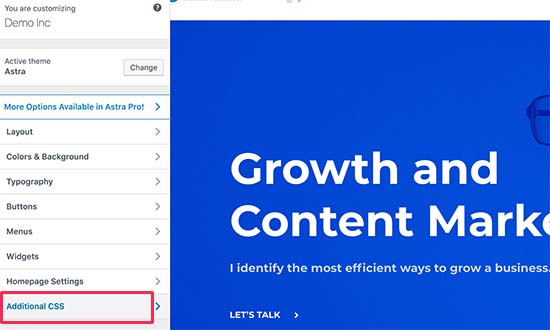
CSS kodu için, hepsini tema özelleştiricinin ‘Ek CSS’ sekmesi altında kaydedebilirsiniz.

Alternatif olarak, stilleri herhangi bir CSS kodu bile yazmadan kolayca özelleştirmek için güçlü CSS Hero eklentisini kullanabilirsiniz.
Umarız bu makale WordPress temanızı kişiselleştirmeyi kaybetmeden güncellemenize yardımcı olur. Herhangi bir sorunla karşılaşırsanız, en yaygın WordPress hataları ve nasıl düzeltileceği konusundaki rehberimize bakın .
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun . Bizi Twitter ve Facebook’ta da bulabilirsiniz .













2 Responses
Harika bir yazı, bu sayede kullanmış olduğumuz temanın güncellemelerini yapmış olduğumuz modifikasyonlar bozulmadan alabileceğiz.
Faydalı oldu teşekkürler.