WordPress sitenize Google AMP kurmak ister misiniz? Hızlandırılmış mobil sayfalar veya AMP, web sitenizi mobil cihazlara daha hızlı yüklemenizi sağlayan bir yoldur. Hızlı yükleme web siteleri daha iyi bir kullanıcı deneyimi sunar ve trafiğinizi artırabilir. Bu makalede, Google AMP’nin WordPress’te nasıl kurulacağını göstereceğiz.

Google AMP nedir?
Google AMP, Hızlandırılmış Mobil Sayfalar anlamına gelir. Bu bir olan açık kaynak Google ve Twitter gibi teknoloji şirketleri tarafından desteklenen bir girişim. Projenin amacı, mobil kullanıcılar için web içeriğinin daha hızlı yüklenmesini sağlamaktır.
Birçok mobil kullanıcı için web’de okuma genellikle yavaştır. İçerik açısından zengin sayfaların çoğunun, site sahiplerinin web sitelerini hızlandırmaya yönelik tüm çabalarına rağmen yüklenmesi birkaç saniye sürer .

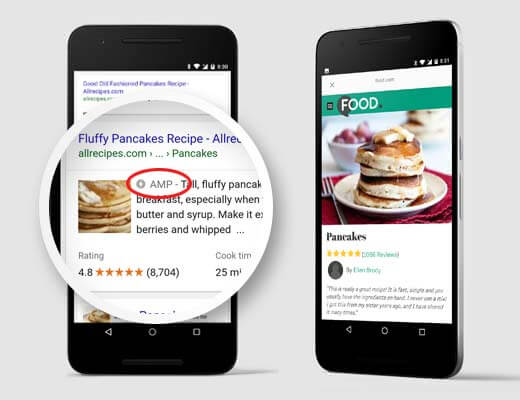
Hızlandırılmış Mobil Sayfalar veya AMP, en az düzeyde HTML ve sınırlı Javascript kullanır. Bu, içeriğin Google AMP Önbelleğinde barındırılmasını sağlar. Google daha sonra bu önbelleğe alınmış sürümü kullanıcılara arama sonuçlarında bağlantınızı tıkladığında anında sunabilir.
Facebook Anında Makalelere çok benzer . Ancak, Anlık Makaleler yalnızca Facebook’un platformuyla, özellikle de mobil uygulamalarıyla sınırlıdır.
Hızlandırılmış Mobil Sayfalar platformda agnostiktir ve herhangi bir uygulama, tarayıcı veya web görüntüleyici tarafından kullanılabilir. Şu anda Google, Twitter, LinkedIn, Reddit ve diğerleri tarafından kullanılıyor.
Google AMP’nin Artıları ve Eksileri (Hızlandırılmış Mobil Sayfalar)
SEO uzmanları, Hızlandırılmış Mobil Sayfaların Google’da daha üst sıralarda yer almanıza yardımcı olacağını ve yavaş internet bağlantılarında mobil kullanıcılar için kullanıcı deneyimini geliştirdiğini iddia ediyor. Ancak, web sitesi sahipleri, blog yazarları ve pazarlamacılar için birkaç zorluktur.
AMP, sınırlı HTML, JavaScript ve CSS kullanır. Bu, mobil AMP web sitenize belirli aletler ve özellikler ekleyemeyeceğiniz anlamına gelir. Bu, akıllı e-posta optin formları , facebook benzeri kutular ve diğer dinamik komut dosyaları ekleme yeteneğinizi sınırlar .
Google AMP, Google Analytics’i desteklerken , diğer pek çok analitik platformunu desteklememektedir . Aynı durum, birkaç reklam platformu seçmekle sınırlı olan reklamcılık seçeneklerinde de geçerlidir.
Sınırlamalarına rağmen, Google, AMP sayfalarını mobil aramada hızlandırarak zorluyor.
Trafiğinizin önemli bir kısmı mobil aramalardan geliyorsa, SEO’nuzu geliştirmek ve sürdürmek için AMP desteği eklemekten faydalanabilirsiniz.
Not: Google AMP ile ilgili blog yazarları tarafından birtakım şikayetler oldu.
Birincisi, Google AMP’yi etkinleştirirseniz mobil trafiği potansiyel olarak kaybedebileceğinizi iddia eden Alex Kras . Makaleyi dikkatlice okuyun, çünkü bu büyük bir sorun ve AMP için Google Teknik Lideri’nin söylediklerine rağmen, bu konuyu ele alan herhangi bir iyi çözüm bulunmuyor.
İkincisi, gelecekte fikrinizi değiştirirseniz Google AMP’den geri dönmenin zorluklarını vurgulayan Terrence Eden’dir . Bunun önemli bir mesele olduğuna inanmıyoruz, çünkü blog yazılarının yorum bölümünde birçoğunun işaret ettiği bir 301 yönlendirmesi yapabilirsiniz ama yine de düşünmeniz gereken bir şey var.
Yukarıdaki nedenlerden dolayı, henüz furkansaglam.com’u Google AMP’ye geçirmiyoruz.
Ancak, okuyucularımızın birçoğu WordPress’te Google AMP’nin nasıl kurulacağını sorduğundan, WordPress’te Hızlandırılmış Mobil Sayfaların nasıl kurulacağına dair adım adım bir süreç oluşturduk.
WordPress’te Hızlandırılmış Mobil Sayfaları veya AMP’yi Ayarlama
Yapmanız gereken ilk şey, AMP eklentisini yüklemek ve etkinleştirmek . Daha fazla ayrıntı için, bir WordPress eklentisinin nasıl kurulacağı ile ilgili adım adım kılavuzumuza bakın .
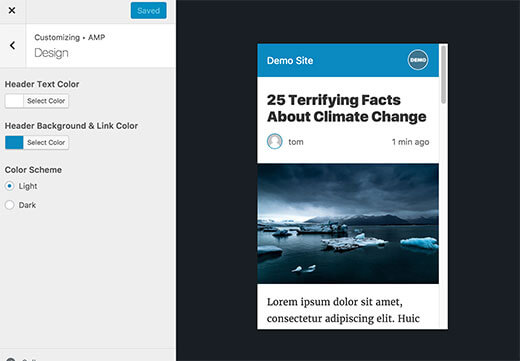
Etkinleştirmeden sonra, sitenizin AMP kullanarak mobil cihazlarda nasıl göründüğünü görmek için Görünüm »AMP sayfasına gidebilirsiniz .

Bu sayfadaki başlık arka planını ve metin rengini değiştirebilirsiniz. Seçtiğiniz başlık arka plan rengi bağlantılar için de kullanılacaktır.
Eklenti, temanız destekliyorsa sitenizin simgesini veya logosunu da kullanır. Ayrıntılı talimatlar için WordPress’te favicon veya site simgesi ekleme kılavuzumuza bakın .
Değişikliklerinizi saklamak için kaydet düğmesine tıklamayı unutmayın.
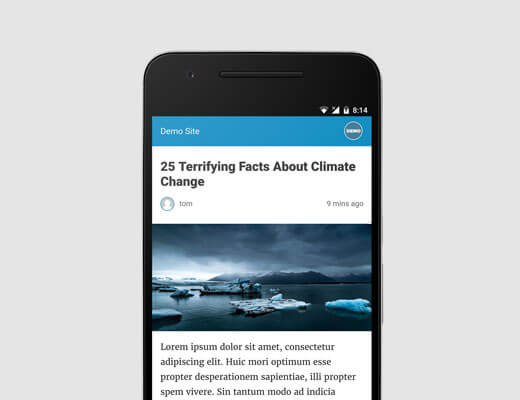
Artık web sitenizdeki herhangi bir yayını ziyaret edebilir /amp/ve URL’nin sonuna ekleyebilirsiniz . Bunun gibi:
Bu size aynı yazının soyulmuş bir AMP versiyonunu gösterecektir.

Orijinal gönderinin kaynak kodunu görüntülerseniz, bu satırı HTML’de bulacaksınız:
<link rel="amphtml" href="http://example.com/2016/10/my-blog-post/amp/" />
Bu satır, arama motorlarına ve diğer AMP tüketen uygulamaları / hizmetleri sayfanın AMP sürümünü nerede arayacağınızı gösterir.
Sorun giderme:
Amp sürümünü görüntülemeye çalışırken bir 404 hatası görürseniz , işte yapmanız gerekenler.
WordPress yöneticinizdeki Ayarlar »Permalinks sayfasını ziyaret edin ve ‘Değişiklikleri Kaydet’ düğmesini tıklayın. Unutmayın, burada hiçbir şeyi değiştirmeyin, sadece kaydet düğmesine basın. Bu, web sitenizin kalıcı bağlantı yapısını yenileyecektir.
Hızlandırılmış Mobil Sayfaları Google Arama Konsolunda Görüntüleyin
Hızlandırılmış Mobil Sayfalarınızın Google Arama’da ne yaptığını bilmek ister misiniz? Bunu Google Arama Konsolunu kullanarak kolayca kontrol edebilirsiniz .
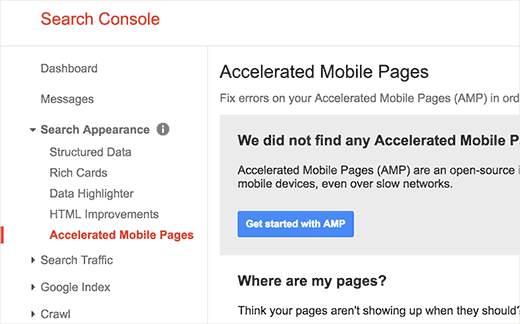
Google Arama Konsolu panosuna giriş yapın ve ardından Arama Görünümü »Hızlandırılmış Mobil Sayfalar’ı tıklayın .

AMP sonuçlarınızı hemen göremiyorsanız endişelenmeyin. Google’ın Hızlandırılmış Mobil Sayfalarınızı endekslemesi ve ardından Arama Konsolunda verileri göstermesi biraz zaman alabilir.
Hızlandırılmış Mobil Sayfalarınızı Genişletme ve Özelleştirme
WordPress için AMP eklentisi çok sınırlı kişiselleştirme seçenekleri ile birlikte geliyor. Ancak, daha fazla özelleştirme eklemek için diğer bazı WordPress eklentilerini kullanabilirsiniz.
Zaten Yoast SEO kullanıyorsanız, o zaman Yoast SEO ve AMP için Glueuygulamasını kurmanız ve etkinleştirmeniz gerekir .
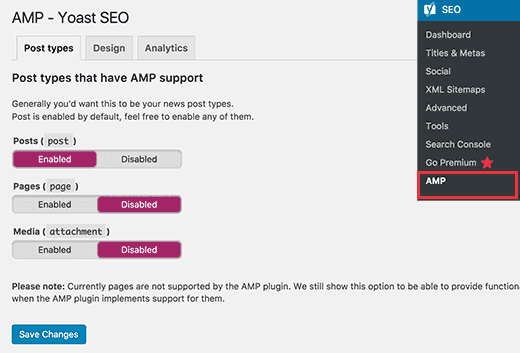
Yoast SEO ve AMP eklentileri için bir eklentidir. Etkinleştirmeden sonra eklenti ayarlarını yapılandırmak için SEO »AMP sayfasını ziyaret etmeniz gerekir .

Eklenti, diğer posta tipleri için AMP desteğini etkinleştirmenize izin verir.
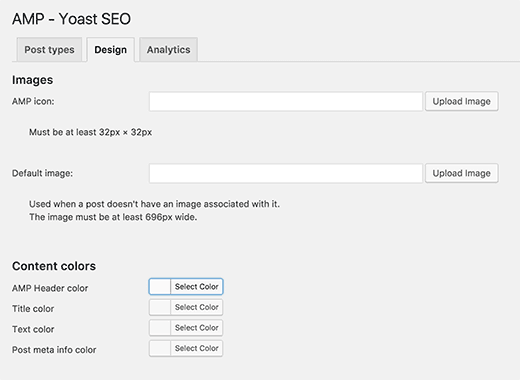
Tasarım sekmesinde renkleri ve tasarım seçeneklerini seçebilirsiniz. Ayrıca, bir gönderinin kendine ait bir resmi olmadığında kullanılacak bir logo ve varsayılan bir başlık görüntüsü de yükleyebilirsiniz.

Google Analytics Kimliğinizi eklemek için Analytics sekmesine geçebilirsiniz.
Değişikliklerinizi saklamak için ayarları kaydet düğmesini tıklamayı unutmayın.
AMP sayfalarınıza alakalı yazılar , altbilgi widget’ları ve hatta sosyal medya simgelerini eklemenize izin verecek daha birçok eklenti var .
Ancak, herhangi bir eklenti yükledikten sonra AMP sayfalarınızı doğruladığınızdan emin olmanız gerekir .