Bir web sitesini ziyaret ettiğinizde, içeriğin aniden kaydığına tanık oldunuz mu? İşte, bu durum Cumulative Layout Shift (CLS) olarak adlandırılır. CLS, bir web sayfasının yüklenme süreci sırasında meydana gelen görsel kararlılık sorunlarını ölçen bir metrik olarak tanımlanır.
Basitçe söylemek gerekirse, bir kullanıcı web sayfasında gezinirken içeriğin beklenmedik şekilde hareket etmesi CLS’ye neden olur. Bu sorun, kullanıcı deneyimini olumsuz etkileyebilir ve site performansına dair kötü bir izlenim bırakabilir.
Cumulative Layout Shift’e Ne Sebep Olur?
Peki, bu görsel kaymaların arkasındaki temel nedenler nelerdir? Genellikle, içeriğin doğru bir şekilde yüklenmesi için gerekli olan boyutların belirtilmemesi bu soruna yol açar.
Örneğin, görseller veya videolar için boyut özellikleri belirtilmediğinde, tarayıcı bu içeriklerin yüklenme süresince yerlerini tahmin eder. Bu tahminler, sayfa düzeninde beklenmedik kaymalara neden olabilir.
Bunun dışında, dinamik olarak eklenen içerikler de CLS’ye katkıda bulunur. Örneğin, bir reklam banner’ının yüklenmesi sırasında içeriğin yer değiştirmesi yaygın bir sorundur. Bu tür kaymalar, yalnızca kullanıcıyı rahatsız etmekle kalmaz, aynı zamanda sayfanın profesyonellik algısını da zedeler.
CLS Neden Önemlidir?
Cumulative Layout Shift, yalnızca estetik bir sorun değil, aynı zamanda kullanıcı deneyimi açısından da büyük bir öneme sahiptir. Bir kullanıcı bir butona tıklamaya çalışırken sayfa kayar ve yanlış bir bağlantıya tıklarsa, bu durum kullanıcıyı rahatsız edebilir. Bu tür deneyimler, web sitesinin güvenilirliği ve kullanılabilirliği üzerinde olumsuz bir etki bırakır.
Ayrıca, CLS, Google’ın Core Web Vitals metriklerinden biri olarak kabul edilir. Bu, CLS puanının SEO performansını doğrudan etkilediği anlamına gelir. Kötü bir CLS puanı, arama motoru sıralamalarınızın düşmesine neden olabilir. Bu nedenle, CLS’nin optimize edilmesi hem kullanıcılarınız hem de arama motorları için kritik bir öneme sahiptir.
Cumulative Layout Shift Kaymasını Nasıl Ölçersiniz?
CLS kaymasını ölçmek için çeşitli araçlar kullanılabilir. Google PageSpeed Insights, bu konuda en yaygın kullanılan araçlardan biridir. Bu araç, CLS puanınızı analiz eder ve geliştirme önerileri sunar. Ayrıca, Google Chrome’un Lighthouse özelliği de CLS puanınızı ölçmek için etkili bir yöntemdir.
Bir CLS puanı hesaplanırken, sayfa yüklenirken gerçekleşen tüm görsel kaymaların toplamı dikkate alınır. Bu kaymalar, iki ana faktöre dayalı olarak ölçülür: etki kesiri ve uzaklık kesiri. Bu iki faktör, kaymanın kullanıcı deneyimi üzerindeki etkisini belirler.
Etki Kesiri ve Uzaklık Kesiri Hakkında Daha Fazla Bilgi
Etki kesiri, bir elemanın ekrandaki görünümünün ne kadarının etkilendiğini ifade eder. Örneğin, bir görselin boyutu değiştiğinde, bu değişimin toplam görünüm alanına etkisi hesaplanır.
Uzaklık kesiri ise, bir elemanın hareket ettiği mesafeyi ifade eder. Bir öğe ne kadar büyük bir mesafede hareket ederse, CLS puanı üzerindeki etkisi o kadar fazla olur. Bu iki faktörün bir kombinasyonu, genel CLS puanını oluşturur ve sayfa düzeninin ne kadar kararlı olduğunu gösterir.
İyi Bir CLS Puanı Nedir?
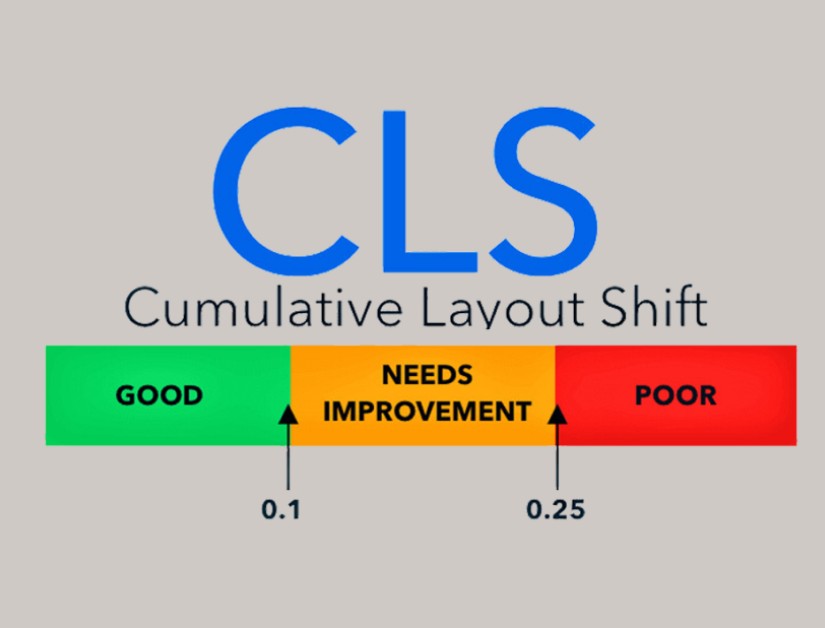
Google, iyi bir CLS puanını 0.1’in altında olarak belirlemiştir. Bu, kullanıcıların görsel kaymalardan minimum düzeyde etkilendiği anlamına gelir. 0.1 ile 0.25 arasındaki puanlar geliştirilmesi gereken bir durumu işaret ederken, 0.25’in üzerindeki puanlar ciddi bir optimizasyon ihtiyacını gösterir.
Cumulative Layout Shift Nasıl İyileştirilir?
Bir web sitesindeki CLS sorunlarını çözmek için birkaç etkili yöntem bulunmaktadır. İşte bu konuda bazı ipuçları:
1. Bir CMS (İçerik Yönetim Sistemi) Kullanın
İçerik yönetim sistemleri, görseller ve diğer içerikler için önceden belirlenmiş boyutlar sunarak CLS sorunlarını azaltır. Örneğin, WordPress gibi popüler CMS platformları, doğru boyut özelliklerini belirlemek için gerekli araçları sunar.
2. Resimler ve Videolar İçin Boyut Özelliklerini Belirtin
Tüm görseller ve videolar için boyut özelliklerini belirtmek, CLS sorunlarını önemli ölçüde azaltır. Bu, tarayıcının içerik için doğru bir alan ayırmasını sağlar ve kaymaları önler.
3. Reklamların Düzeninizi Nasıl Etkileyebileceğini Anlayın
Reklamlar, CLS sorunlarının en yaygın nedenlerinden biridir. Reklamların sabit bir boyuta sahip olması ve dinamik olarak yüklenirken düzeni bozmaması için önlemler alınmalıdır.
4. Dinamik İçerikleri Optimize Edin
Dinamik olarak eklenen içerikler, özellikle sayfa yüklenmesi sırasında CLS puanını artırabilir. Bu tür içerikleri doğru bir şekilde konumlandırmak ve optimize etmek önemlidir.