Merhabalar, tüm WordPress temaları güçlü bir functions.php dosyası ile birlikte gelir. Bu dosya bir eklenti görevi görür ve bazı işlemleri eklenti kullanmadan gerçekleştirmenizi sağlar.
Bu makalede, başka hiç bir blog’ta bulamayacağınız WordPress işlevleri functions.php dosyanız için en yararlı hilelerden bazılarını göstereceğim.
WordPress’deki functions.php dosyası nedir? Ne işe yarar?
İşlevler olarak bilinen functions.php dosyası bir WordPress tema dosyasıdır. Tüm ücretsiz ve premium WordPress temalarıyla birlikte gelir .
Bu dosyanın amacı tema geliştiricilerinin tema özelliklerini ve işlevlerini tanımlamasına izin vermektir. Bu dosya tıpkı bir WordPress eklentisi gibi davranır ve WordPress’e kendi özel kod snippet’lerinizi eklemek için kullanılabilir.
Bu kod snippet’lerinin çoğunu, bu kodu temanızın function.php dosyasına veya siteye özgü bir WordPress eklentisine eklemenizi söyleyen talimatları içeren wordpress blog siteleri ve Furkansaglam.com gibi web sitelerinde bulabilirsiniz .
Şimdi siteye özgü bir WordPress eklentisi ile function.php dosyası arasındaki farkın ne olduğunu düşünüyorsunuz? Hangisi daha iyi?
Duruma göre değişir. Temanızı kendiniz geliştiriyorsanız hız açısından eklenti özelliklerini funcitons.php sayfasında yapmanız daha sağlıklı.
WordPress temanızı kendiniz kodlamıyorsanız. Function.php dosyası daha uygun olsa da, siteye özgü bir eklenti çok daha iyidir. WordPress temanızdan bağımsız olduğu ve hangi temayı kullandığınızdan bağımsız olarak çalışacağı için.
Öte yandan, bir temanın işlevler dosyası yalnızca o tema için çalışır ve temayı değiştirirseniz, özel kodlarınızı yeni temaya kopyalayıp yapıştırmanız gerekir.
Bunu söyledikten sonra, WordPress fonksiyonlar dosyası için son derece kullanışlı bazı püf noktaları.
1. WordPress Sürüm Numarasını Kaldırma
Her zaman WordPress’in en son sürümünü kullanmalısınız. Ancak yine de WordPress sürüm numarasını sitenizden kaldırmak isteyebilirsiniz. Bu kod snippet’ini işlevler dosyanıza eklemeniz yeterlidir.
En son sürüm numarasını kaldırmayı istemenizin nedenlerinden biri güvenlik için olabilir. Hackerlar wordpress sürüm numaralarına göre açıklar tespit ettiyse sitenizi hacklemeye çalışabilirler.
Versiyon numaranızı gizleme kodu:
function fks_remove_version() {
return '';
}
add_filter('the_generator', 'fks_remove_version');
2. Özel Gösterge Tablosu Logosu Ekleme
WordPress yönetici alanınızı beyaz etiketlemek ister misiniz? Özel bir gösterge tablosu logosu eklemek, işlemin ilk adımıdır.
Öncelikle özel logonuzu, temanızın images klasörüne custom-logo.png olarak yüklemeniz gerekir. Özel logonuzun 16 × 16 piksel boyutunda olduğundan emin olun.
Bundan sonra bu kodu temanızın işlevler dosyasına ekleyebilirsiniz.
function fks_custom_logo() {
echo '
<style type="text/css">
#wpadminbar #wp-admin-bar-wp-logo > .ab-item .ab-icon:before {
background-image: url(' . get_bloginfo('stylesheet_directory') . '/images/custom-logo.png) !important;
background-position: 0 0;
color:rgba(0, 0, 0, 0);
}
#wpadminbar #wp-admin-bar-wp-logo.hover > .ab-item .ab-icon {
background-position: 0 0;
}
</style>
';
}
//hook into the administrative header output
add_action('wp_before_admin_bar_render', 'fks_custom_logo');
3. WordPress Yönetici Panelinde Altbilgiyi Değiştirme
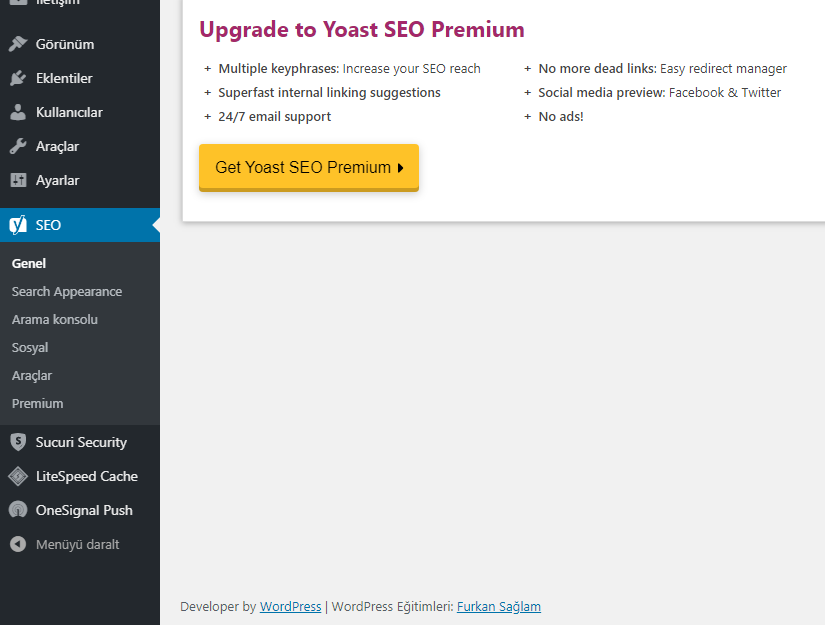
WordPress yönetici alanındaki altbilgi ‘WordPress ile oluşturduğunuz için teşekkür ederiz’ iletisini gösterir. Bu kodu ekleyerek istediğiniz herhangi bir şeye değiştirebilirsiniz.
function remove_footer_admin () {
echo 'Developer by <a href="http://www.wordpress.org" target="_blank">WordPress</a> | WordPress Eğitimleri: <a href="https://www.furkansaglam.com" target="_blank">Furkan Sağlam</a></p>';
}
add_filter('admin_footer_text', 'remove_footer_admin');
Eklemek istediğiniz metni ve bağlantıları değiştirmekten çekinmeyin. Test sitemizde şöyle görünüyor.

4. WordPress’e Özel Pano Widget’ları ekleyin
Muhtemelen çok sayıda eklenti ve temanın WordPress kontrol paneline eklediği widget’ları gördünüz. Bir tema geliştiricisi olarak, aşağıdaki kodu yapıştırarak kendiniz bir tane ekleyebilirsiniz:
add_action('wp_dashboard_setup', 'my_custom_dashboard_widgets');
function my_custom_dashboard_widgets() {
global $wp_meta_boxes;
wp_add_dashboard_widget('custom_help_widget', 'Tema Destek', 'custom_dashboard_help');
}
function custom_dashboard_help() {
echo '<p>Merhaba Mavis Tema ya hoşgeldiniz! Destek mi lazım? Destek işin geliştirici ile iletişme <a href="mailto:[email protected]">geçin</a>. WordPress eğitimleri için: <a href="https://www.furkansaglam.com" target="_blank">furkansaglam.com</a></p>';
}
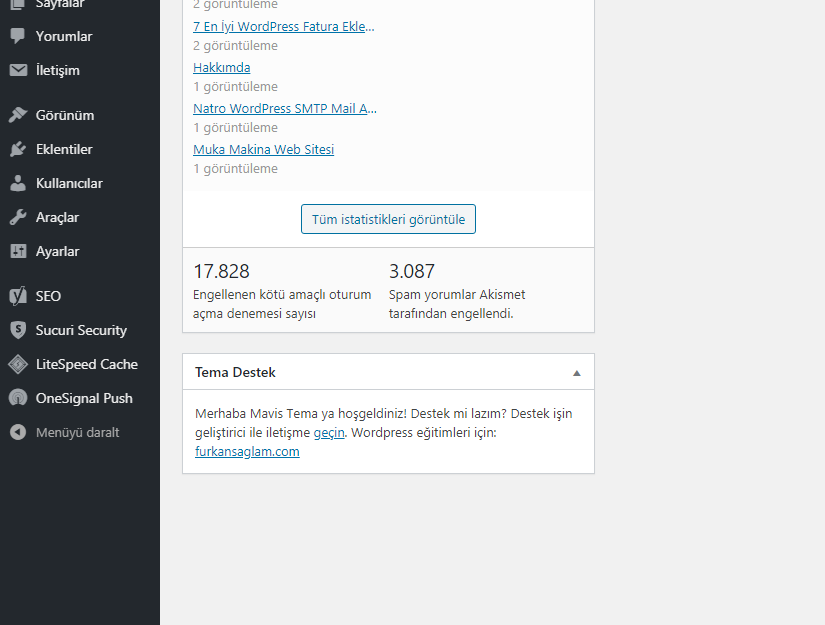
Bu şekilde görünecektir:

5. WordPress’te Varsayılan Gravatarı Değiştirme
Bloglarda varsayılan gizemli adam avatarını gördün mü? Kendi markalı özel avatarlarınızla kolayca değiştirebilirsiniz. Varsayılan avatar olarak kullanmak istediğiniz görüntüyü yükleyin ve ardından bu kodu işlevler dosyanıza ekleyin.
add_filter( 'avatar_defaults', 'fks_new_gravatar' );
function fks_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/fks-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
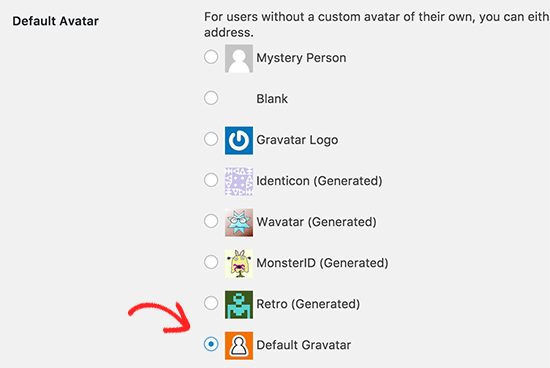
Şimdi Ayarlar »Tartışma sayfasına gidebilir ve varsayılan avatarınızı seçebilirsiniz.

6. WordPress Altbilgisinde Dinamik Telif Hakkı Tarihi
Temanızdaki altbilgi şablonunu düzenleyerek telif hakkı tarihi ekleyebilirsiniz. Ancak, sitenizin ne zaman başladığını göstermez ve gelecek yıl otomatik olarak değişmez.
Bu kodu, WordPress altbilgisine dinamik bir telif hakkı tarihi eklemek için kullanabilirsiniz.
function fksdb_copyright() {
global $fksdb;
$copyright_dates = $fksdb->get_results("
SELECT
YEAR(min(post_date_gmt)) AS firstdate,
YEAR(max(post_date_gmt)) AS lastdate
FROM
$fksdb->posts
WHERE
post_status = 'publish'
");
$output = '';
if($copyright_dates) {
$copyright = "© " . $copyright_dates[0]->firstdate;
if($copyright_dates[0]->firstdate != $copyright_dates[0]->lastdate) {
$copyright .= '-' . $copyright_dates[0]->lastdate;
}
$output = $copyright;
}
return $output;
}
Bu işlevi ekledikten sonra footer.php dosyanızı açmanız ve dinamik telif hakkı tarihini görüntülemek istediğiniz yere aşağıdaki kodu eklemeniz gerekir:
<?php echo fksdb_copyright(); ?>
Bu işlev ilk yayınınızın tarihini ve son yayınınızın tarihini arar. Daha sonra işlevi çağırdığınız her yıl yıllarını yansıtır.
7. WordPress’de Rastgele Arka Plan Rengini Değiştirme
Her ziyaret ve sayfa yeniden yüklemesinde WordPress’inizdeki arka plan rengini rastgele değiştirmek ister misiniz? Bunu kolayca nasıl yapacağınız aşağıda açıklanmıştır.
Öncelikle bu kodu temanızın işlevler dosyasına eklemeniz gerekir.
function fks_bg() {
$rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f');
$color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)].
$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)];
echo $color;
}
Ardından, temanızdaki header.php dosyasını düzenlemeniz gerekir. <body>Etiketi bulun ve bu satırla değiştirin:
<body <?php body_class(); ?> style="background-color:<?php fks_bg();?>">>
Artık değişikliklerinizi kaydedebilir ve bunu çalışırken görmek için web sitenizi ziyaret edebilirsiniz.

8. WordPress URL’lerini güncelleyin
WordPress giriş sayfanız yenilenmeye devam ediyorsa veya yönetici alanına erişemiyorsanız, WordPress URL’lerini güncellemeniz gerekir.
Bunu yapmanın bir yolu wp-config.php dosyasını kullanmaktır. Ancak, bunu yaparsanız ayarlar sayfasında doğru adresi ayarlayamazsınız. WordPress URL’si ve Site URL’si alanları kilitlenecek ve düzenlenemez.
Bunu düzeltmek istiyorsanız, bu kodu işlevler dosyanıza eklemelisiniz.
update_option( 'siteurl', 'http://example.com' );
update_option( 'home', 'http://example.com' );
Example.com’u kendi alan adınızla değiştirmeyi unutmayın.
Giriş yaptıktan sonra Ayarlar’a gidebilir ve URL’leri orada ayarlayabilirsiniz. Bundan sonra, işlevler dosyasına eklediğiniz kodu kaldırmanız gerekir, aksi takdirde sitenize her erişildiğinde bu URL’leri güncellemeye devam eder.
9. WordPress’e Ek Resim Boyutları Ekleme
Bir resim yüklediğinizde WordPress otomatik olarak birkaç resim boyutu oluşturur. Ayrıca temanızda kullanmak için ek görüntü boyutları da oluşturabilirsiniz. Bu kodu temanızın işlevler dosyasına ekleyin.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Bu kod, farklı boyutlarda üç yeni görüntü boyutu oluşturur. Kendi gereksinimlerinizi karşılamak için kodu değiştirmekten çekinmeyin.
Bu kodu kullanarak temanızın herhangi bir yerinde bir görüntü boyutu görüntüleyebilirsiniz.
<?php the_post_thumbnail( 'homepage-thumb' ); ?>
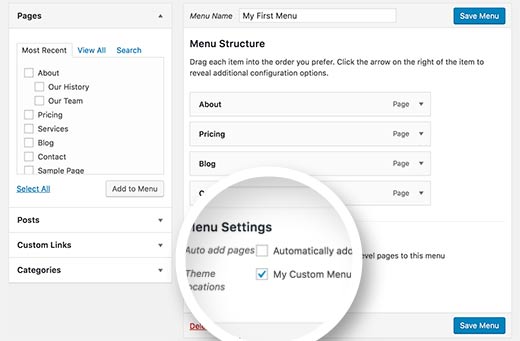
10. Temanıza Yeni Gezinme Menüleri Ekleyin
WordPress, tema geliştiricilerinin gezinme menülerini tanımlamasına ve ardından görüntülemesine izin verir. Temanızda yeni bir menü konumu tanımlamak için bu kodu temanızın işlevler dosyasına ekleyin.
function fks_custom_new_menu() {
register_nav_menu('yeni-menu',__( 'Yeni Menü' ));
}
add_action( 'init', 'fks_custom_new_menu' );

Şimdi bu kodu, navigasyon menüsünü görüntülemek istediğiniz temanıza eklemeniz gerekiyor.
<?php
wp_nav_menu( array(
'theme_location' => 'yeni-menu',
'container_class' => 'custom-menu-class' ) );
?>
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook’ta da bulabilirsiniz.