Son zamanlarda okurlarımızdan biri sordu: WordPress’te rel = ”noopener” nedir? Bağlantıyı yeni bir pencerede açmayı seçerseniz, WordPress bu özelliği bağlantınıza ekler. Bu yazıda WordPress’te rel = ”noopener” nedir ve web sitenizi nasıl etkilediğini açıklayacağız.

WordPress’te rel = ”noopener” nedir?
rel = ”noopener” yeni bir tarayıcı sekmesinde açmak için seçilen tüm WordPress bağlantılarına eklenen bir HTML özelliğidir. Ayrıca bir rel = ”noreferrer” niteliği de eşlik eder. Bu özellik, WordPress’te, kötü amaçlı web siteleri tarafından kullanılabilecek bir güvenlik açığını gidermek amacıyla sunuldu.
Yeni bir sekmenin yönlendiren penceresini kontrol etmesine izin veren bazı JavaScript özellikleri vardır. Kötü amaçlı koddan etkilenen harici bir web sitesine bağlanırsanız, söz konusu web sitesi, window.openerbilgileri çalmak ve kötü amaçlı kodu yaymak için orijinal sayfayı (web sitenizi) değiştirmek için JavaScript özelliğini kullanabilir .
Rel = ”noopener” eklemek, yeni sekmenin bu JavaScript özelliğinden yararlanmasını önler. Benzer şekilde, rel = ”noreferrer” niteliği, yönlendirici bilgilerinin yeni sekmeye aktarılmasını önler.
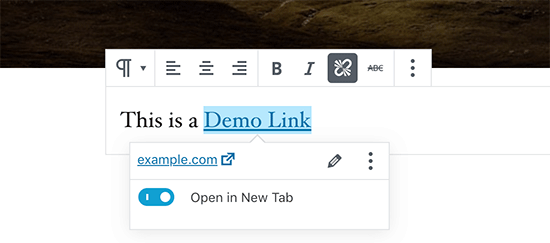
WordPress, web sitesinin güvenliğine yardımcı olmak için her zaman eğri üzerinde durur. Bir link eklediğinizde ve ‘Yeni Sekmede Aç’ı seçtiğinizde, WordPress rel = ”noopener” ve rel = ”noreferrer” link kodunu ekleyecektir.

WordPress tarafından oluşturulan HTML kodu şöyle görünür:
| 1 | <a href="https://example.com" target="_blank" rel="noreferrer noopener" aria-label="This is an external link (opens in a new tab)">demo link</a> |
Nasıl rel = ”noopener” WordPress SEO’nuzu etkiler?
Rel =”noopener” özelliği WordPress güvenliğini artırır olsa da, birçok kullanıcı bu onların etkileyecek düşünüyorum çünkü kullanmaktan kaçınmak istiyorum WordPress SEO .
Bu sadece bir efsane.
WordPress sitenizin SEO sıralaması veya genel WordPress performansı üzerinde hiçbir etkisi yoktur .
Nofener vs nofollow Arasındaki Fark Nedir?
Rel = ”noopener” ile rel = ”nofollow” ile karıştırmak kolaydır. Tamamen ayrılar.
Noopener özelliği web sitenizi siteler arası saldırıya karşı korur ve WordPress güvenliğini artırır.
Öte yandan, nofollow özniteliği, web sitenizin SEO link suyunu bağlantılı siteye aktarmasını engeller.
Arama motorları, web sitenizdeki bir bağlantıyı izlerken nofollow özniteliğini arar ve dikkate alır. Ancak, noopener etiketini dikkate almazlar.
Varsayılan olarak, WordPress dış bağlantılarınıza nofollow eklemenize izin vermez. WordPress’e nofollow eklemek istiyorsanız, o zaman bir eklenti kullanmanız gerekecektir.
Rel = ”noreferrer” WordPress’teki Ortaklık Bağlantılarını Etkiler mi?
Rel = ”noreferrer”, WordPress’teki ortaklık bağlantılarını etkilemez. Bazı kullanıcılar, rel = ”noreferrer” öğesinin yönlendirici bilgilerini yeni sekmeye geçirmesini engellediği için yaptığını düşünüyor.
Ancak, birçok bağlı kuruluş programı, size bağlı kuruluş kimliğinize sahip benzersiz bir URL sağlar. Bu, bağlı kuruluş kimliğinizin diğer web sitesinin izlemesi için bir URL parametresi olarak iletildiği anlamına gelir.
İkincisi, çoğu bağlı pazarlamacı, bağlı kuruluşları için bir bağlantı gizleme eklentisi kullanır.
Bağlantı gizleme özelliğinde, kullanıcılarınızın tıkladığı ortak bağlantı aslında web sitenizin kendi URL’sidir, bu da kullanıcıları hedef URL’ye yönlendirir.
WordPress’te rel = ”noopener” nasıl devre dışı bırakılır?
Rel = ”noopener” ı web sitenizdeki bağlantılardan kaldırmanıza gerek yoktur. Web sitenizin güvenliği için iyidir ve web sitenizde performans veya SEO etkisi yoktur.
Bununla birlikte, kaldırmanız gerekiyorsa, WordPress’teki Gutenberg blok düzenleyicisini devre dışı bırakmanız ve eski klasik düzenleyiciyi kullanmanız gerekir. Bundan sonra, Temanızın aşağıdaki kodu eklemeniz gerekir functions.php dosyası veya siteye özgü bir eklenti .
| 12345 | add_filter('tiny_mce_before_init','wpb_disable_noopener');function wpb_disable_noopener( $mceInit ) {$mceInit['allow_unsafe_link_target']=true;return $mceInit;} |
Not: rel = ”noopener” çıkarılmasını önermiyoruz. Bunu yapmak için iyi bir sebep yok.
Umarız bu makale WordPress’te rel = ”noopener” hakkında bilgi edinmenize yardımcı olmuştur. WordPress’te giden bağlantıların nasıl izleneceği ile ilgili kılavuzumuzu da görmek isteyebilirsiniz .
Bu makaleyi beğendiyseniz, lütfen WordPress video eğiticileri için YouTube Kanalımıza abone olun . Bizi Twitter ve Facebook’ta da bulabilirsiniz .